2Dイラストの表情をアニメーション化するAI「 talking head anime 3 demo 」の基本的な使い方について解説します。
インストール方法に関しては以下の記事で詳しく解説していますので、あわせてお読みください。
コマンドでのインストールも良し、簡単なインストーラーを使っても良し。
お好みに合わせてインストールしてみてください。
動画でも解説していますので、ぜひご視聴ください。
1. talking head anime 3 demo の起動
(1)インストーラーからインストールした場合
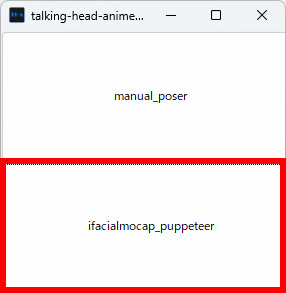
- talking head anime アイコンをダブルクリック、またはアプリ一覧から talking head anime を起動します。

- ifacialmocap_puppeteet をクリックします。

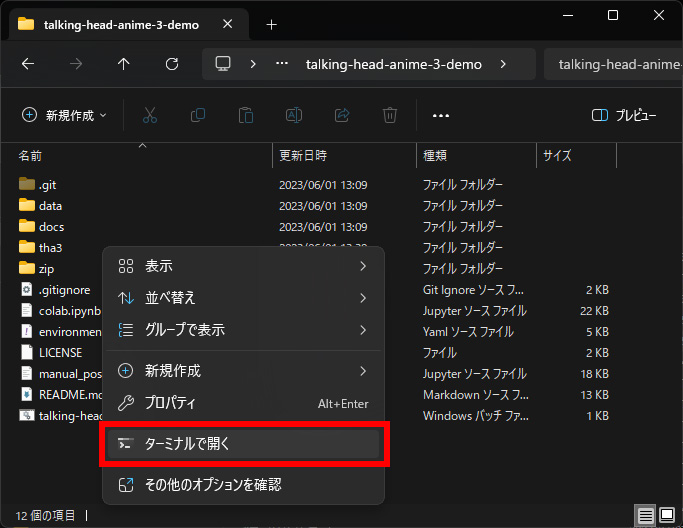
(2)コマンドからインストールした場合
- talking head anime 3 demo をインストールしたフォルダで右クリックして、ターミナル(PowerShell)を開きます。

- 以下の2つのコマンドを実行します。
conda activate talking-head-anime-3-demopython tha3/app/ifacialmocap_puppeteer.py
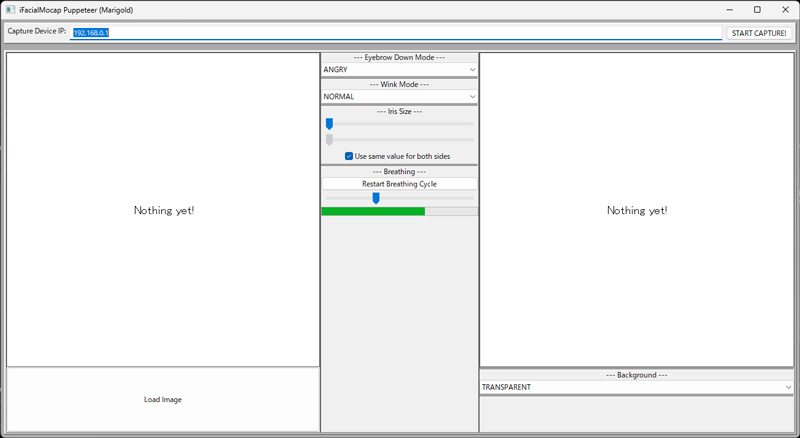
ifacialmocap_puppeteerモードでtalking head anime 3 demo が起動します。

2.キャラクター画像を読み込む
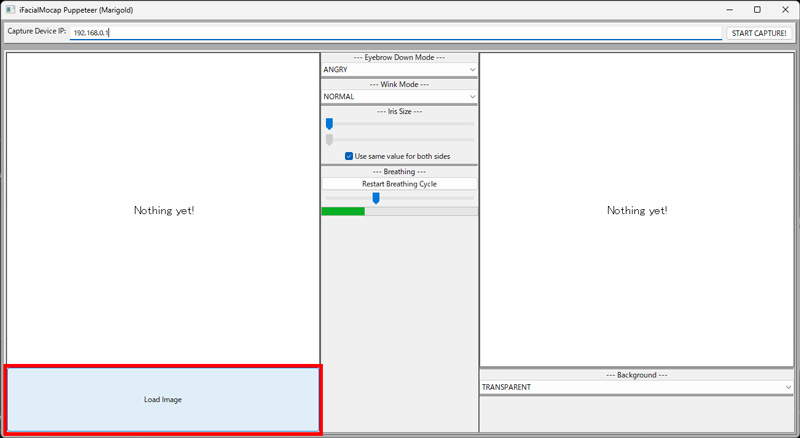
Load Imageボタンをクリックして画像を読み込みます。

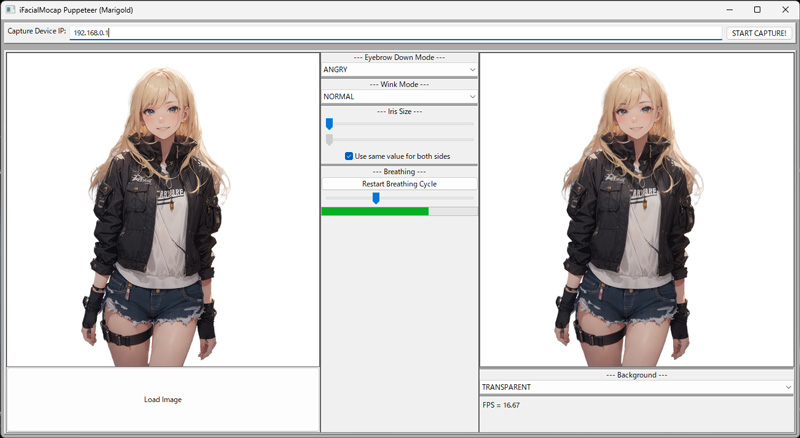
左右に画像が表示されれば、読み込み完了です。

【重要】キャラクター画像に関する注意事項
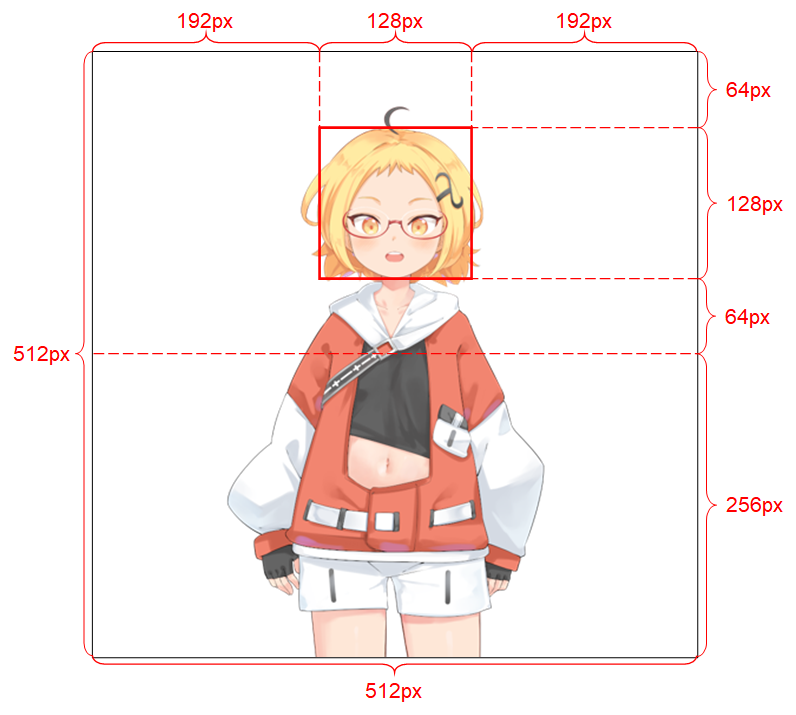
①使用する画像は、以下の画像と同じような構成の画像を使用してください。
全く同じピクセルに設定する必要はありませんが、これ以上寄りすぎたり、逆に引きすぎた画像の場合、上手くアニメーション化できません。
※画像: https://github.com/pkhungurn/talking-head-anime-3-demo より

②画像の背景は、必ず透明にしてください。
背景を透明にしないと画像を読み込めません。
使用する画像は、Photoshopなどの画像処理ソフトやバナー工房などのサービスを利用して、背景を透明にしてください。
Stable Diffusion WebUIを利用する場合には、sd_katanukiやPBRemToolsなどの拡張機能で背景を透明にできます。
3.iFcailMocap(iPhoneアプリ)と同期する
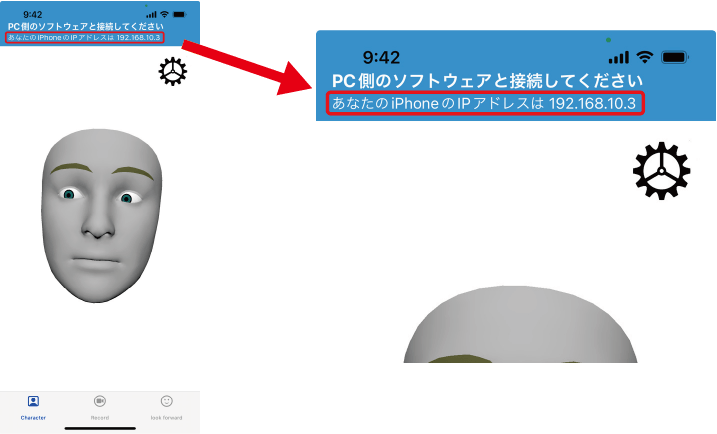
iPhoneやiPadでiFacialMocapを起動すると画面上部にiPhoneのIPアドレスが表示さます。
この例のIPアドレスは、192.168.10.3 です。

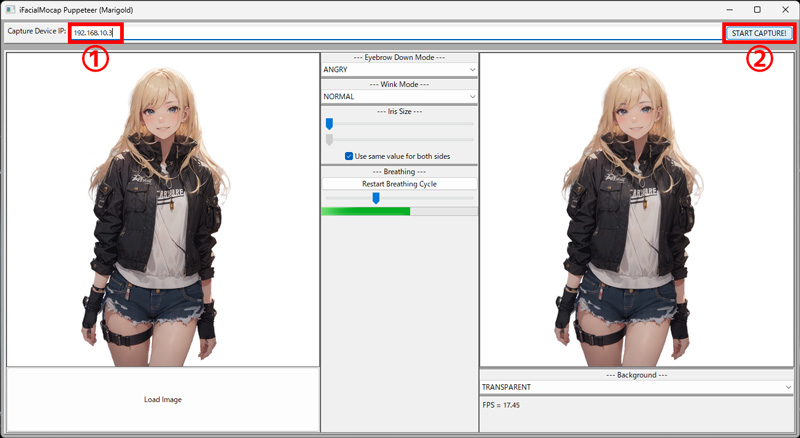
このIPアドレスを ①Capture Device IP 欄に入力して ②START CAPTURE をクリックします。
すぐに talking head anime 3 demo とiFacialMocapが同期し、右側の画像が動き出します。

4.各設定項目について
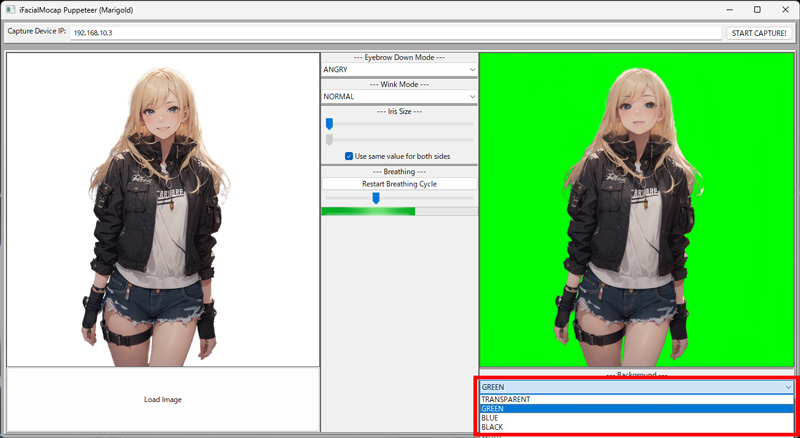
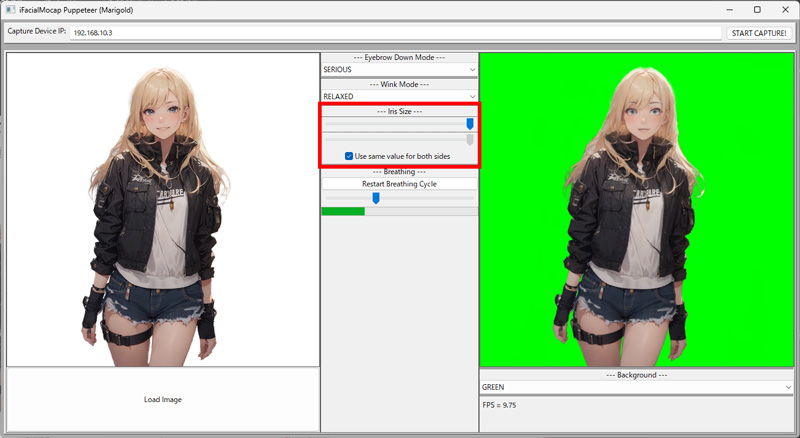
(1)Background
背景色を以下の4つから選択できます。
- TRANSPARENT(透明)
- GREEN(緑)
- BLUE(青)
- BLACK(黒)
動画編集ソフトやOBS Studioなどの配信ソフトを併用する場合は、緑や青に設定しておくと便利です。

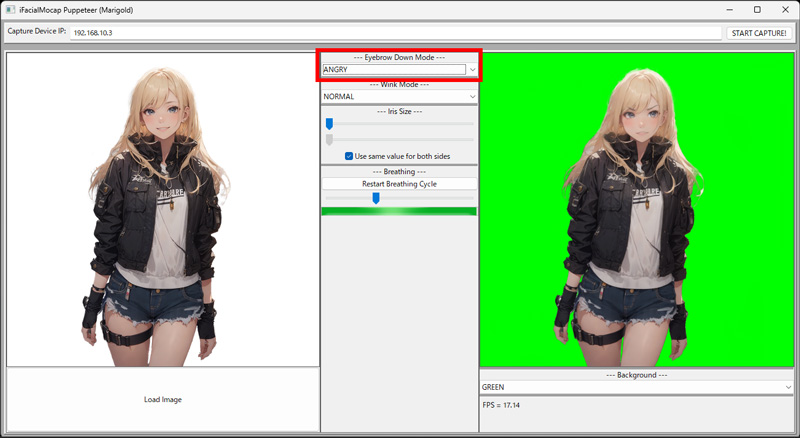
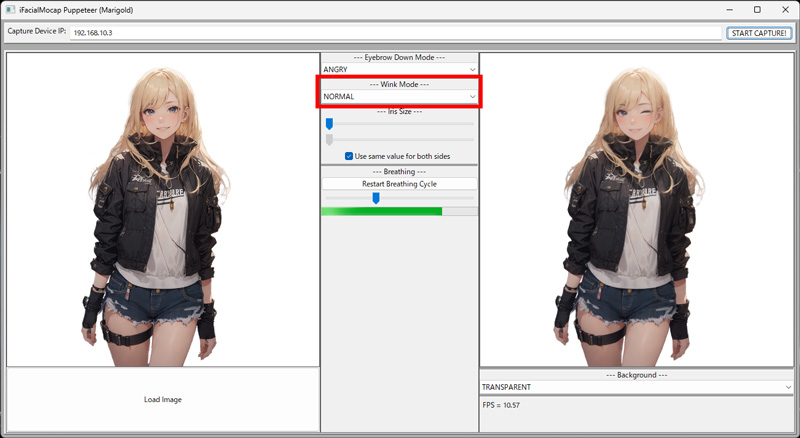
(2)Eyebrow Down Mode
眉を下げた時の表情を以下の4つから選択できます。
- ANGRY(怒る:デフォルト)
- TROUBLED(困る)
- SERIOUS(シリアス)
- LOWERED(不機嫌、憂鬱)

(3)Wink Mode
ウインクをした時の瞼の閉じ具合?を以下の2つから選択できます。
- NORMAL
- RELAXED
若干、瞼の閉じ方が変わるようですが、違いはよく分かりませんでした。

(4)Iris Size
瞳の大きさを調整できます。
デフォルトでは、両目の瞳の大きさが変更されます。
左右の瞳の大きさを別々に調整したい場合は、Use same value base slidesのチェックを外します。

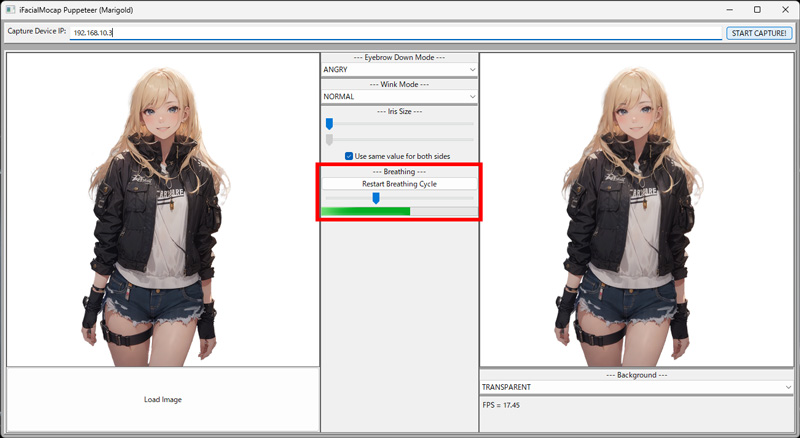
(5)Breathing
スライダーを動かすと呼吸(胸の動き)の速度を変更できます。
微かにですが、胸の動き方が変化します。

5.最後に
今回は、 talking head anime 3 demo の使い方について解説しました。
talking head anime 3 demo は、イラストをアニメーション化するものであり、アニメーション化したものを動画として保存することはできません。
次回は、OBS Studioに talking head anime 3 demo 画面を取り込んで動画として保存する方法について解説したいと思います。
最後までお読みいただき、ありがとうございました。
次回の記事もお楽しみに!