CheckpointsタブやLoRAタブ、Textual Inversionタブをクリックするとエラーが表示され、CheckpointやLoRA、embeddingsが読み込めずに困った経験はありませんか?
今回は、この CheckpointやLoRAが読み込めない エラーについて解説します。
1.CheckpointやLoRAが読み込めない エラー
Stable Diffusionを起動した際、CheckpointやLoRAが読み込めない現象がしばしば起こります。
ブラウザのWebUI画面上では、目立ったエラー表示はなく、画像生成もできてしまうので気づかないケースもあると思います。
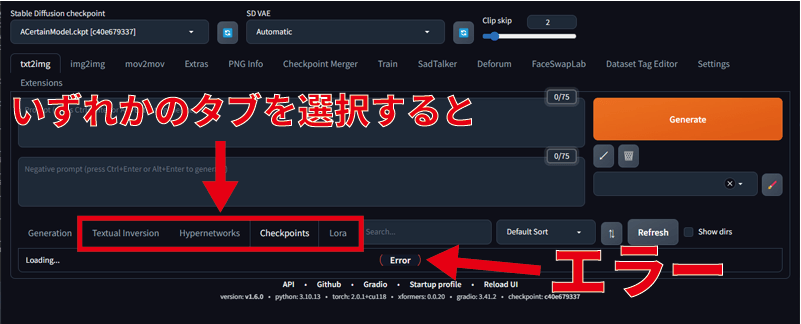
「生成した画像にLoRAが適用されていない」などの場合、Textual Inversionタブ、Hypernetworksタブ、Checkpointsタブ、LoRAタブのいずれかを選択すると、エラーが表示されいます。

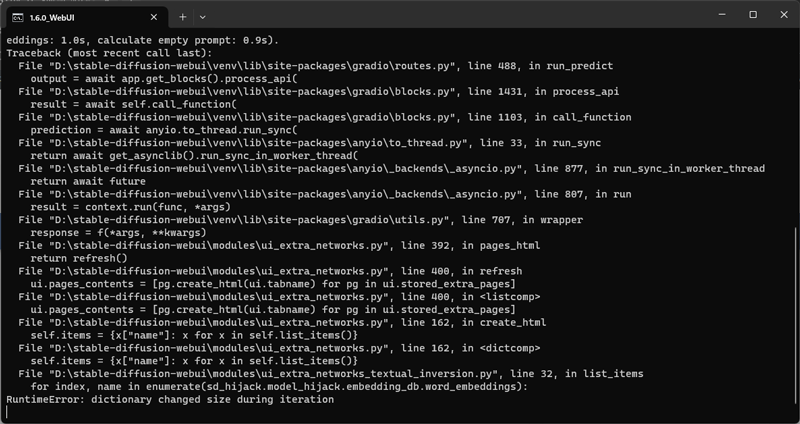
この時、コマンドプロンプトやターミナル画面を開くと、以下のようなエラーが表示されています。

一番下の行に、以下のエラーが表示されています。
RuntimeError: dictionary changed size during iteration
このエラーが発生すると、CheckpointやLoRA、embeddingsなどが読み込めなくなります。
2.エラーの原因
このエラーは、WebUIをインストールしたフォルダの直下にある cache.json というjsonファイル関連のエラーです。
エラーの原因は特定されていないようですが、本家のAUTOMATIC1111氏によると、「古いLoRAが、cache.jsonの再インデックスに影響を与えているのではないか?」ということです。
Stable Diffusion WebUIを起動する際、WebUIをインストールしたフォルダの直下にある cache.json というファイルを読み込んでCheckpointやLoRA、拡張機能などの情報を取得します。
新しいCheckpointやLoRA、拡張機能などを追加すると、この cache.json が書き換えられます。
筆者の場合、拡張機能のMov2MovをONにすると必ずエラーになりました。
このエラーは、インストールしている拡張機能にも何らかの関連があるようです。
3.対処法
残念ながら完全にエラーを解消する対処法はないようですが、比較的簡単にできる対処法をいくつかご紹介します。
(1)ブラウザを更新する。
大抵の場合、ブラウザの更新ボタンをクリックしてブラウザを更新(Windows:F5キー、Mac:Command キー+Rキー)するとCheckpointsタブ、LoRAタブ、Hypernetworksタブ、Textual Inversionタブのエラー表示はなくなり、通常通り使用できるようになります。
※WebUI画面下にある 「Reload UI」リンクではありません。
根本的な解決策ではないかもしれませんが、手っ取り早くエラーを回避するには一番だと思います。
(2)WebUIを再起動する。
コマンドプロンプト(ターミナル)を終了し、何回か再起動を繰り返すとエラーが回避される場合があります。
ブラウザのWebUIを閉じるだけでなく、必ずコマンドプロンプト(ターミナル)を終了してから再起動します。
(3)cache.jsonを再構築する①「CheckpointやLoRAを追加して再構築」
新しくCheckpointやLoRAをダウンロードして所定のフォルダに置いてからWebUIを起動すると、新しい cache.json が作成されます。これにより、エラーが回避される場合があります。
(4)cache.jsonを再構築する②「cache.jsonを削除して再構築」
WebUIをインストールしたフォルダの直下にある cache.json を削除してからWebUIを起動すると、新しい cache.json が作成されます。これにより、エラーが回避される場合があります。
(5)キャッシュを削除する(追記:2024/03/16)
以下のキャッシュが保存されているフォルダを削除する。
※ %USERNAME% は、ご自分のユーザー名に置き換えてください。
C:\Users\%USERNAME%\.cache\huggingface
WebUIの起動時間があまりにも長かったために行った対処法ですが、CheckpointやLoRAの読み込みにも効果があったので追記します。
この方法に関しては、以下の記事で詳しく解説していますので、ぜひお読みください。
4.筆者のケースの場合
筆者の場合、Mov2MovのON/OFFが原因でエラーになりました。
Mov2MovをOFFにしておけば全く問題ないのですが、エラーは出ない方が良いに決まっています。
そこで、ブラウザの更新以外に以下のような対処を行ってみました。
結論から言うと、WebUIをv1.6.0からv1.6.1にアップデートすることにより解決しました。
- Mov2Movを最新版にアップデート
結果:効果なし(Mov2MovをONにするとエラー) - Mov2Movを削除し、Mov2Movを再インストール
結果:効果なし(Mov2MovをONにするとエラー) - cache.jsonを再構築する①「CheckpointやLoRAを追加して再構築」
結果:一時的に効果あり(Mov2MovをONにするとエラー) - cache.jsonを再構築する②「cache.jsonを削除して再構築」
結果:一時的に効果あり(Mov2MovをONにするとエラー) - WebUIの再起動を繰り返す
結果:効果なし(Mov2MovをONにするとエラー) - WebUIをアップデート
結果:効果あり
WebUIのアップデート方法については、以下の記事で解説していますので、参考にしてみてください。






コメント