ワイルドカード とは、プロンプトに記述するためのタグが数多く収録されているテキストファイルです。
この ワイルドカード をプロンプトに追加することにより、 ワイルドカード に収録されたタグがランダムでプロンプトに適用され、ポーズや洋服、背景などを様々なパターンで生成できます。
ワイルドカード には、全く思いつかなかったようなタグや英文などが数多く収録されているので、今まで生成できなかったような画像が生成できます。また、今まで知らなかったタグなどを知る機会にもなります。
今回は、この ワイルドカード の使い方について解説します。
ワイルドカード を使うためには、拡張機能「sd-dynamic-prompts」のインストールが必要となります。
sd-dynamic-promptsのもう一つの便利機能「Prompt Magic」については、以下の記事で解説していますので、ぜひお読みください。
1.sd-dynamic-promptsのインストール
ワイルドカード を使用するために、まずsd-dynamic-promptsをインストールします。
既にsd-dynamic-promptsがインストールされている場合は、作業不要です。
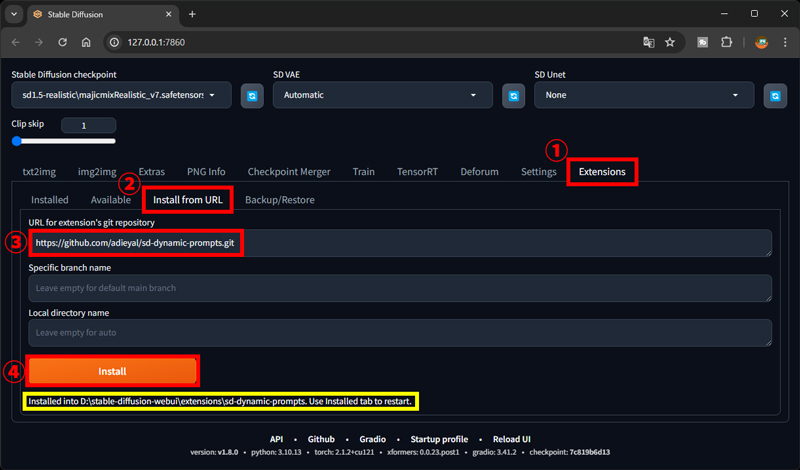
- Extensionsタブを選択
- Install from URLタブを選択
- 以下のURLを URL for extension’s git repository欄 に貼り付け
https://github.com/adieyal/sd-dynamic-prompts.git
- Installボタンをクリック
インストールが終わるとInstallボタンの下に Installed into ~(黄枠内) と表示されます。

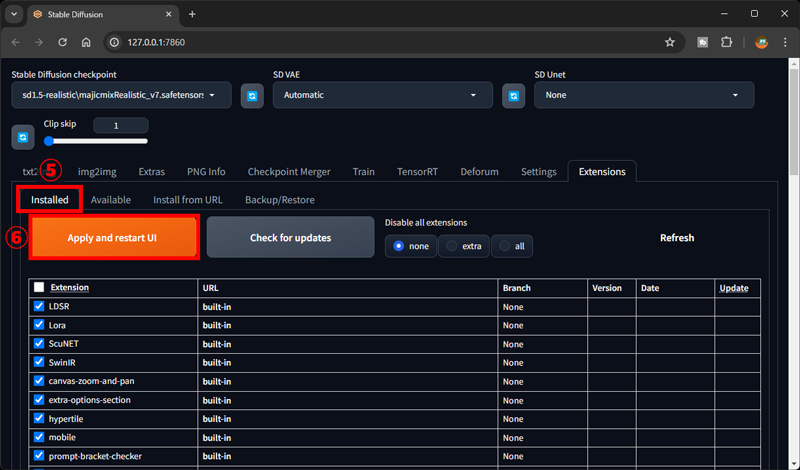
- Installedタブを選択
- Apply and restart UIをクリック

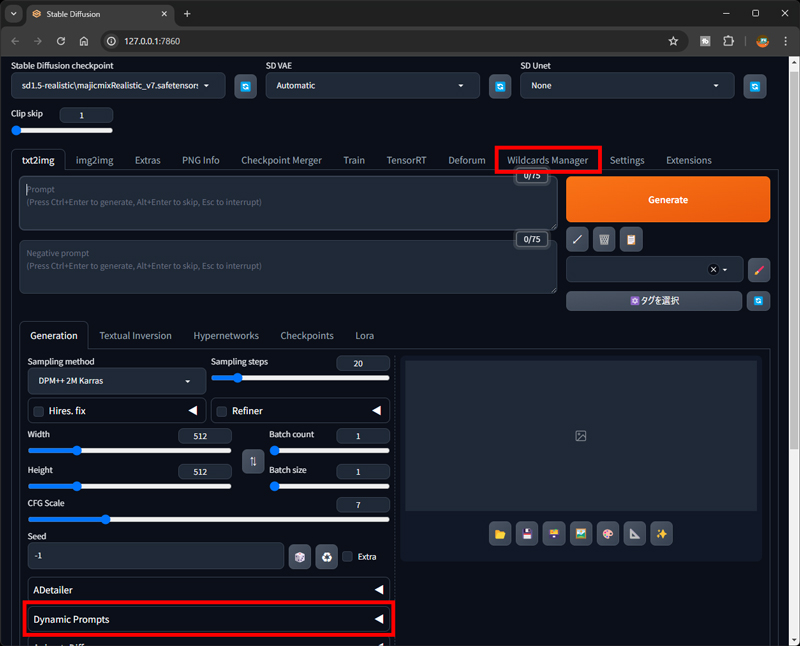
Dynamic Promptsのインストールと適用が完了し、Dynamic Prompts(左下赤枠)とWildcards Managerタブ(右上赤枠)が表示されました。

2.基本的な使い方(ランダムで服装を変える)
まず、sd-dynamic-promptsに同梱されているdevilkkwというコレクション(ワイルドカードがまとめられたもの)で ワイルドカード の使用例を解説します。
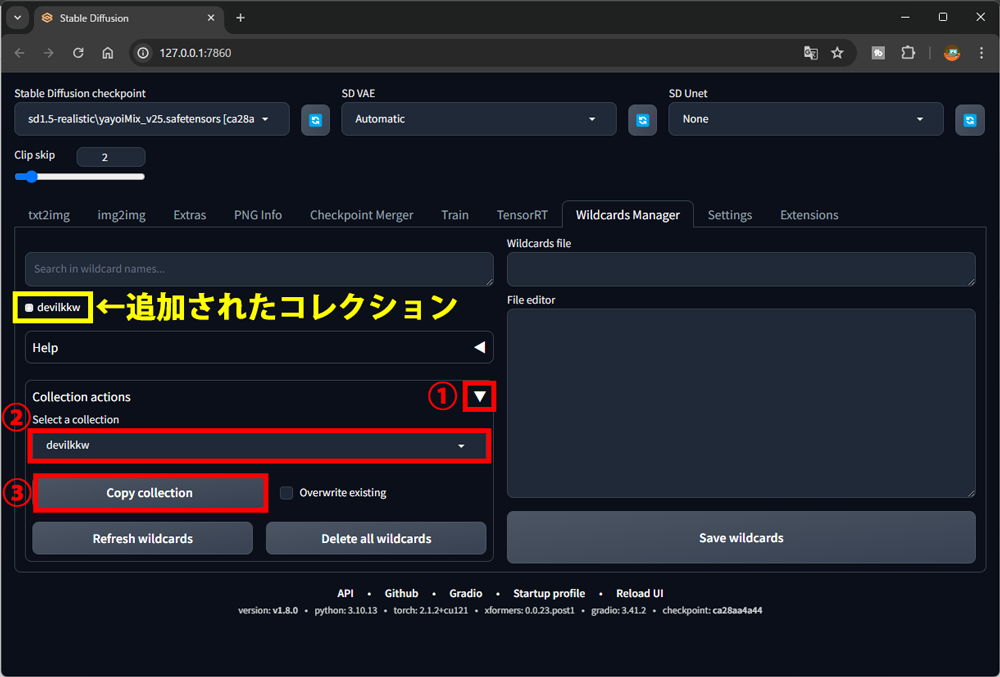
2-1.Collectionを追加
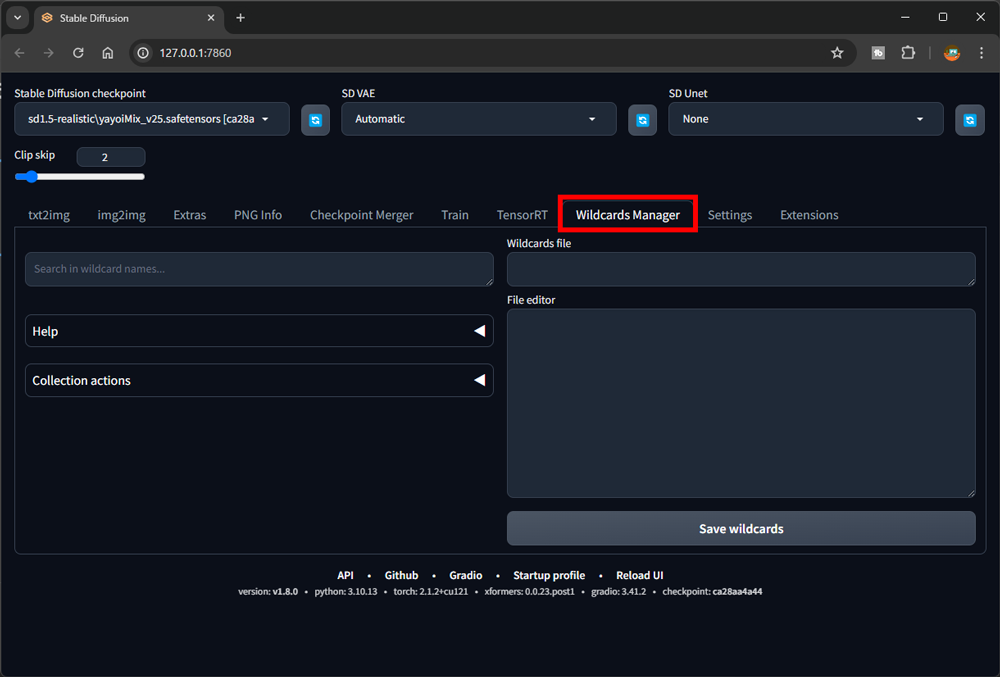
- Wildcards Managerタブを選択

- Collection actionsを展開
- Select a collection で devilkkw を選択
- Copy Collectionをクリック
devilkkw(黄枠内)が追加されました。

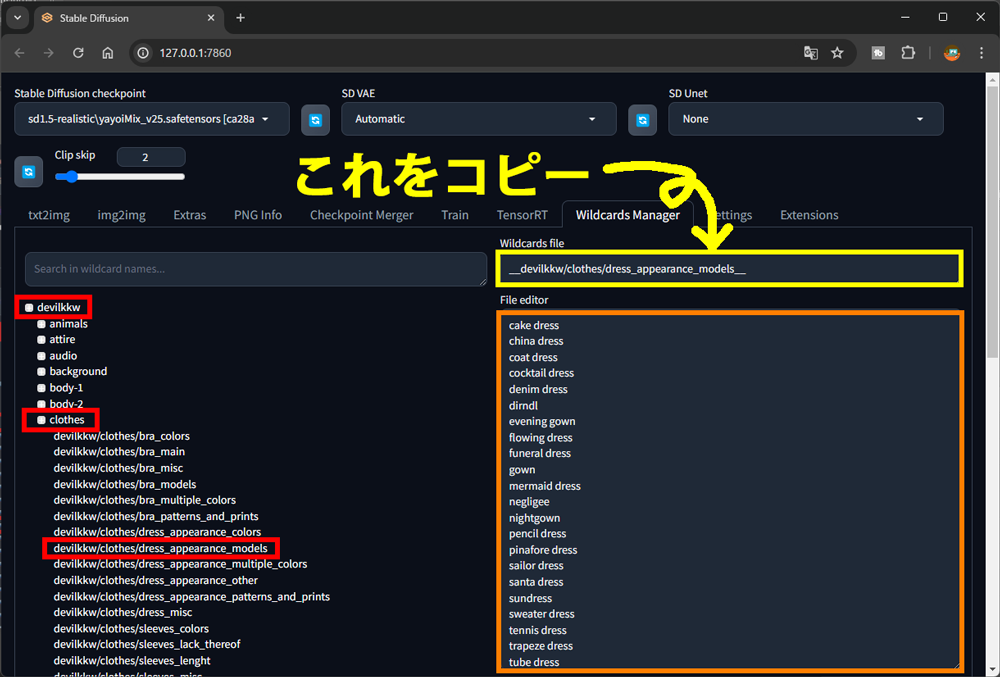
2-2.ワイルドカードを選択
devilkkw → clothes → devilkkw/clothes/dress_appearance_models の順にクリックして、 ワイルドカード を選択します。
選択した ワイルドカード が黄枠内に表示されます。
この ワイルドカード の中には色々なドレスのタグ(オレンジ枠内)が収録されています。
プロンプトに黄枠内の ワイルドカード を貼り付けて画像を生成するとオレンジ枠内のタグがランダムで適用され、バリエーション豊富な服を着た画像を生成できます。

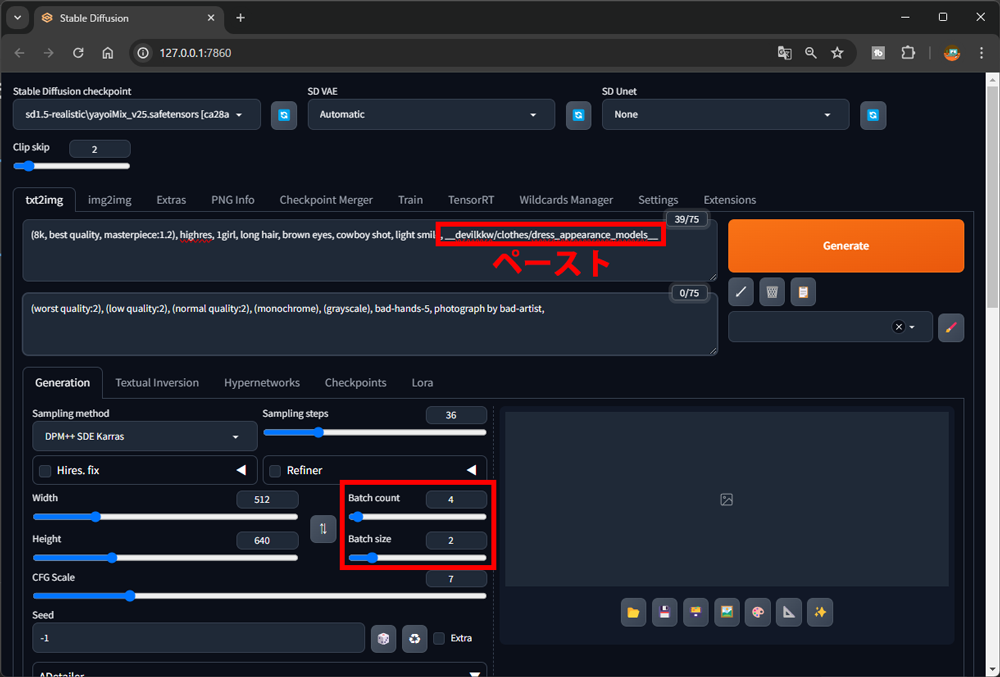
2-3.プロンプトに ワイルドカード を貼り付けて画像生成
上でコピーした黄枠内の ワイルドカード をプロンプト欄にペーストします。

ワイルドカード がきちんと適用されるかを確認するため、Batch countとBatch sizeを変更して複数枚生成してみます。
この例では、Batch count:4 × Batch size:2 = 8枚 生成します。
なお、プロンプトは以下のとおりです。
品質系のタグとキャラクターに関する最低限のタグのみ記述しています。
赤太字が ワイルドカード です。
プロンプト:
(8k, best quality, masterpiece:1.2), highres, 1girl, long hair, brown eyes, (full body:1.2), light smile, __devilkkw/clothes/dress_appearance_models__
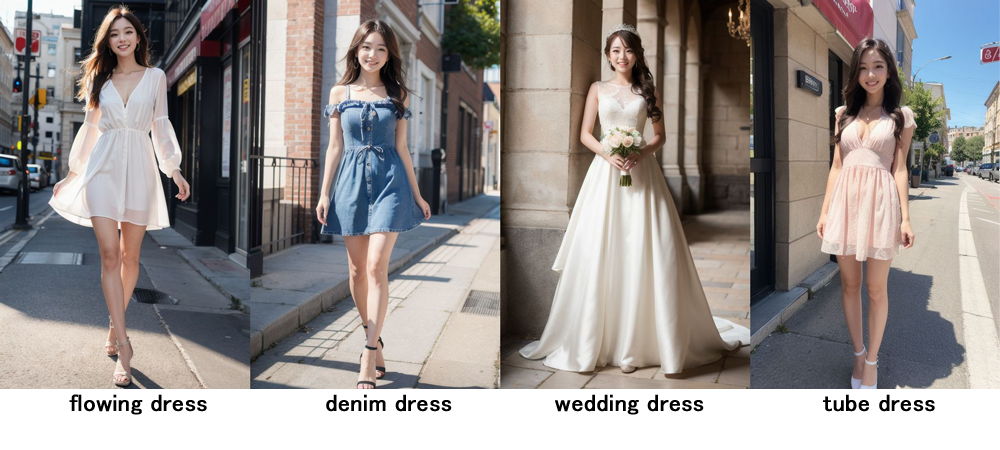
2-4.生成された画像
生成された画像は、以下の8枚です。全て異なる服装になりました。


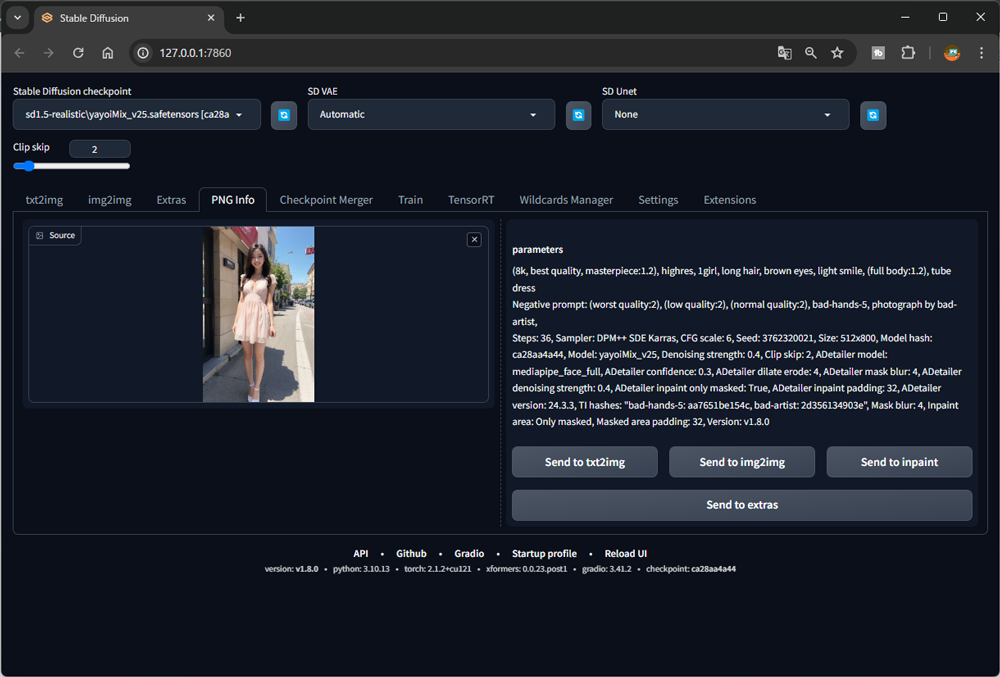
PNG Infoで生成した画像のプロンプト(1枚目:テニスウェアの画像)を見ると以下のようになっています。
プロンプト:
(8k, best quality, masterpiece:1.2), highres, 1girl, long hair, brown eyes, (full body:1.2), light smile, tennis dress
プロンプトに貼り付けた ワイルドカード 「 devilkkw/clothes/dress_appearance_models 」 の部分が tennis dress に置き換わっています。
その他の画像も全て服装に関するタグが置き換わっています。
これらの服装に関するタグは、devilkkw/clothes/dress_appearance_models に記載されているタグです。
このように ワイルドカード ファイルに記載されているタグがランダムで適用されます。

3.ダウンロードした ワイルドカード を使う
CivitAIなどのサイトで様々なタグをまとめた ワイルドカード をダウンロードすることができます。
ここではダウンロードした ワイルドカード を使って、バリエーション豊かな画像を生成します。
3-1. ワイルドカード のダウンロード
今回は、以下の2つの ワイルドカード をダウンロードして使ってみます。
・服装に関する ワイルドカード
・背景に関する ワイルドカード
3-2. ワイルドカード の保存場所
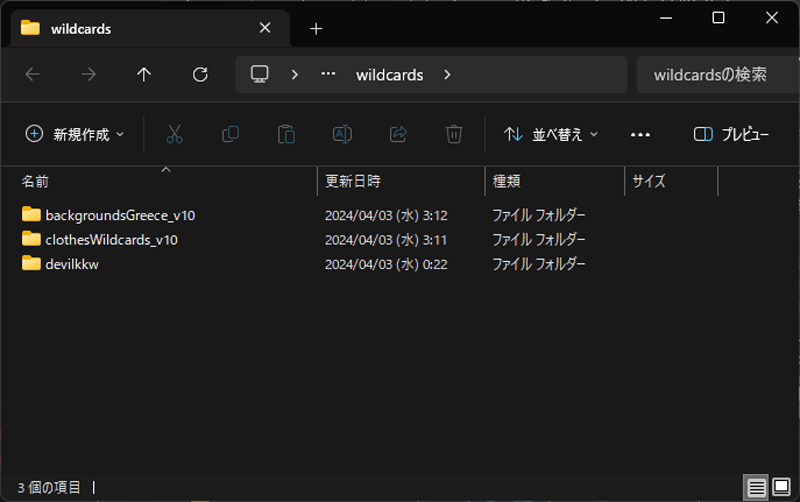
ダウンロードしたZipを以下のフォルダに展開します。
\stable-diffusion-webui\extensions\sd-dynamic-prompts\wildcards
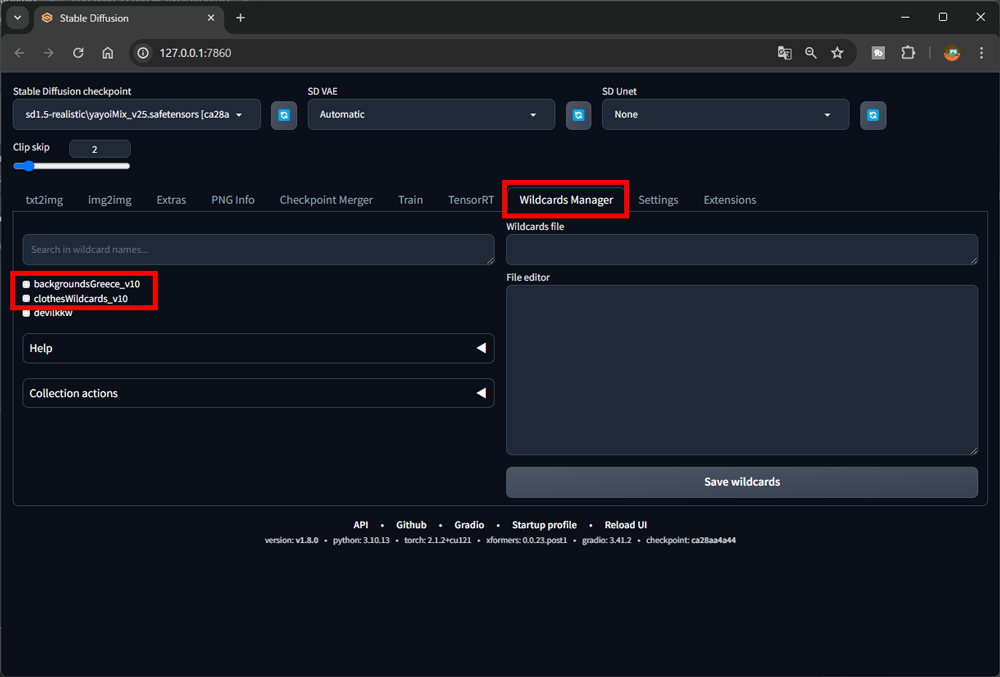
WebUIを起動してWildcards Managerを開くとダウンロードした ワイルドカード が表示されます。
※ ワイルドカード が表示されない場合は、WenUIをリロードまたは再起動してみてください。

3-3.プロンプトに ワイルドカード を貼り付けて画像生成
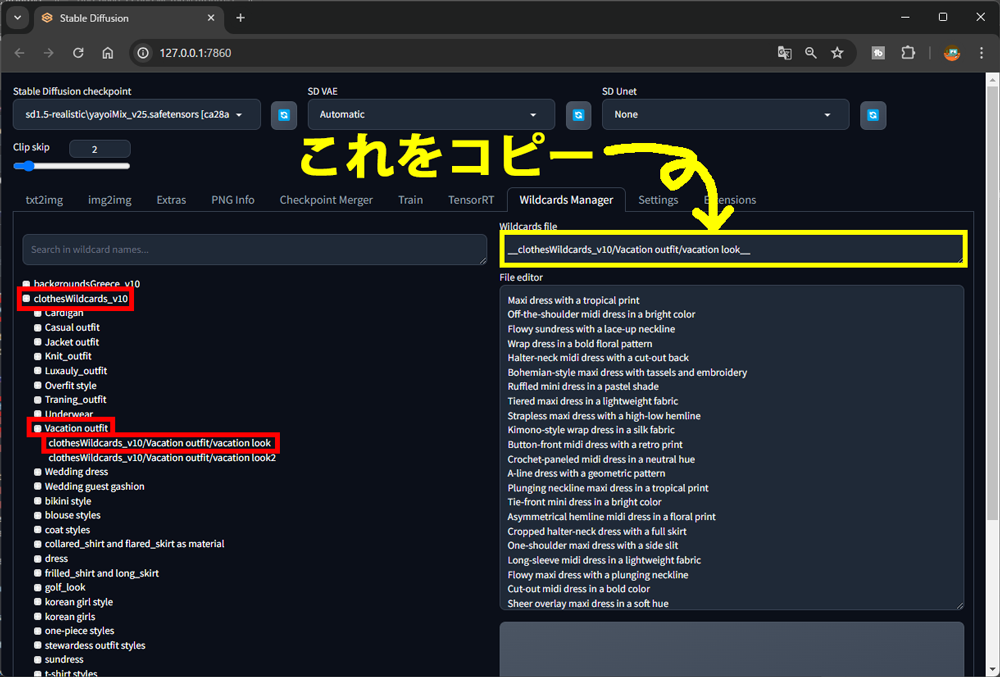
clothesWildcards_v10 の中にある vacation look という ワイルドカード を使って服装をバカンスチックにしてみます。
clothesWildcards_v10 → Vacation outfit → vacation look の順にクリックして ワイルドカード を選択し、コピーします。

コピーした ワイルドカード をプロンプトに貼り付けて画像を生成します。
今回も最低限のプロンプトのみに抑えて、画像を8枚生成してみます。
プロンプト:
(8k, best quality, masterpiece:1.2), highres, 1girl, brown eyes, light smile, (full body:1.2), __clothesWildcards_v10/Vacation outfit/vacation look__
3-4.生成された画像
このようにバケーションルック的なドレスの画像が生成できます。
この vacation look という ワイルドカード は、服装のタグが単語ではなく英文になっています。


4.複数の ワイルドカード を同時に使う
3で使用した vacation look と backgroundsGreece_v10 の中にある greece1 を使って、ランダムで服装と背景を変更して、ギリシャでのバカンス感を出してみましょう。
4-1.複数のワイルカードの使用方法
ワイルドカード を複数記載する場合、通常のプロンプトと同じように ,(カンマ)で区切りながら貼り付けていくだけです。
4-2.プロンプトに ワイルドカード を貼り付けて画像生成
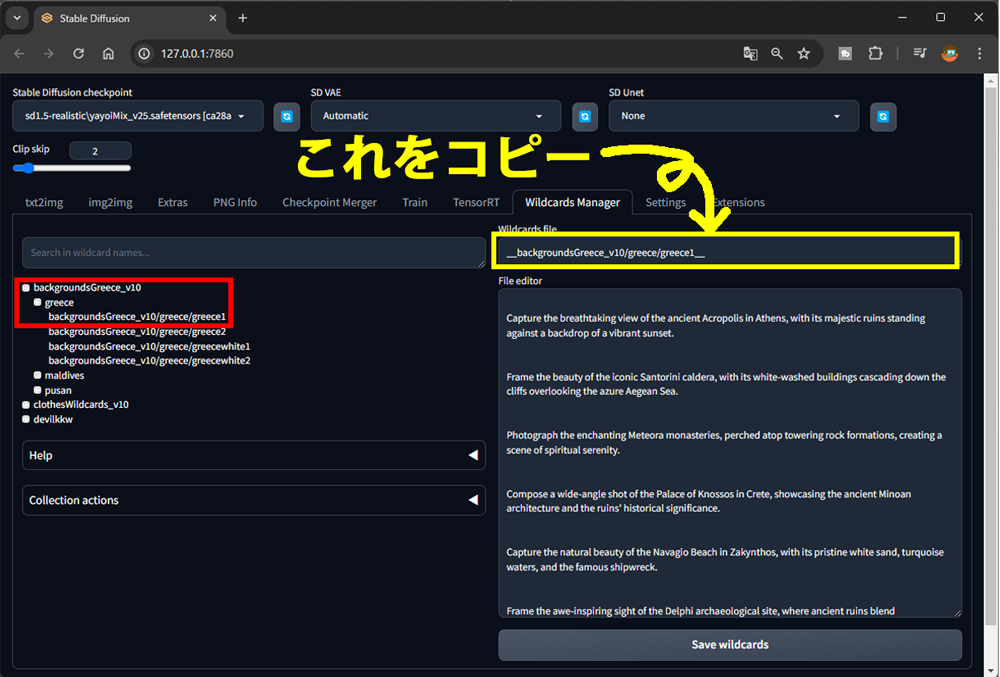
backgroundsGreece_v10 → greece → greece1 の順にクリックして ワイルドカード を選択し、コピーします。

コピーした ワイルドカード をプロンプトに貼り付けて画像を生成します。
プロンプト:
(8k, best quality, masterpiece:1.2), highres, 1girl, brown eyes, light smile, (full body:1.2), __clothesWildcards_v10/Vacation outfit/vacation look__, __backgroundsGreece_v10/greece/greece1__
4-3.生成された画像
今回は、一気に20枚生成してみました。いずれもギリシャでのバカンス感が出てますね。

1枚だけですが、服装と背景の ワイルドカード が適用された画像のプロンプト情報を載せておきます。
青文字が服装に関する ワイルドカード 「vacation look」、赤文字が背景に関する ワイルドカード 「greece1」からランダムで適用された箇所です。
どちらも筆者には記述できない内容です。

(8k, best quality, masterpiece:1.2), highres, 1girl, brown eyes, light smile, (full body:1.2), Strapless maxi dress with a high-low hemline, Frame the beauty of the ancient city of Mycenae, with its imposing Lion Gate and the ruins that unveil the Mycenaean civilization.
青文字(服装): ワイルドカード 「vacation look」
赤文字(背景): ワイルドカード 「greece1」
5.まとめ
基本的なプロンプトを入力するだけで、様々なバリエーションの画像を生成をしてくれるワイルドカードについて解説しました。
ワイルドカード を使うと自分では思いつかないプロンプトで画像を生成できます。
前回の記事でも言いましたが、発想力、創造力に乏しく、語彙が少ない筆者にとって、sd-dynamic-promptsの機能のひとつであるワイルドカードは、非常に便利で心強い機能です。
「プロンプトに何を書けばいいか分からない」
「アイデアが浮かばない」
「バリエーションを増やしたい」 etc…
そんな時は、このワイルドカードを使ってみてください。
きっと、何かの役に立つはずです。
最後までお読みいただき、ありがとうございました。




コメント