ページ内リンクとは?
ページ内リンク、いわゆる「ジャンプ」というやつです。
読者が読みやすいようにページ内リンクが貼られた文字列を押すと同じ記事内の別の場所にスクロールするものです。
長文の記事だと画面スクロールが面倒だったりしますもんね。スマホの場合は特に。
Cocoonの場合、自動生成される目次をタップすると画面が目的の位置までスクロールします。これがページ内リンクの代表格です。
仕組みは簡単で、ページ内にジャンプする目印(アンカー)を作成し、そのアンカーをリンク先に指定します。
Cocoonでは、アンカーのことを「HTMLアンカー」と呼んでいます。
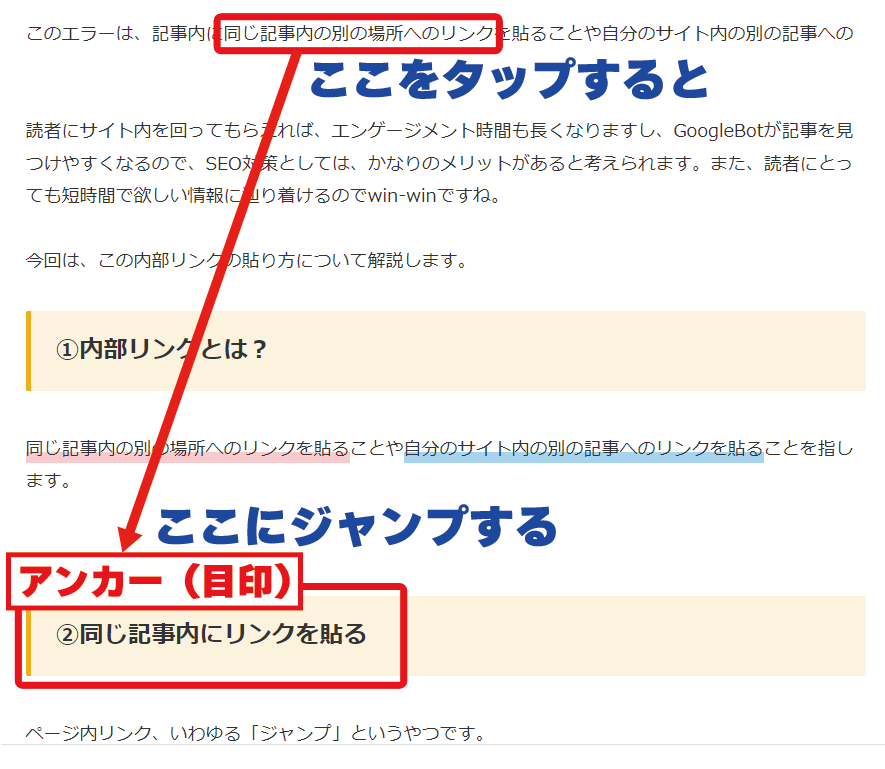
この記事では、下の画像のように「同じ記事内の別の場所へのリンク」という文字列を押すと同じ記事の下にある「②同じ記事内にリンクを貼る」という見出しにジャンプするページ内リンクを作成します。

①アンカーを作成する
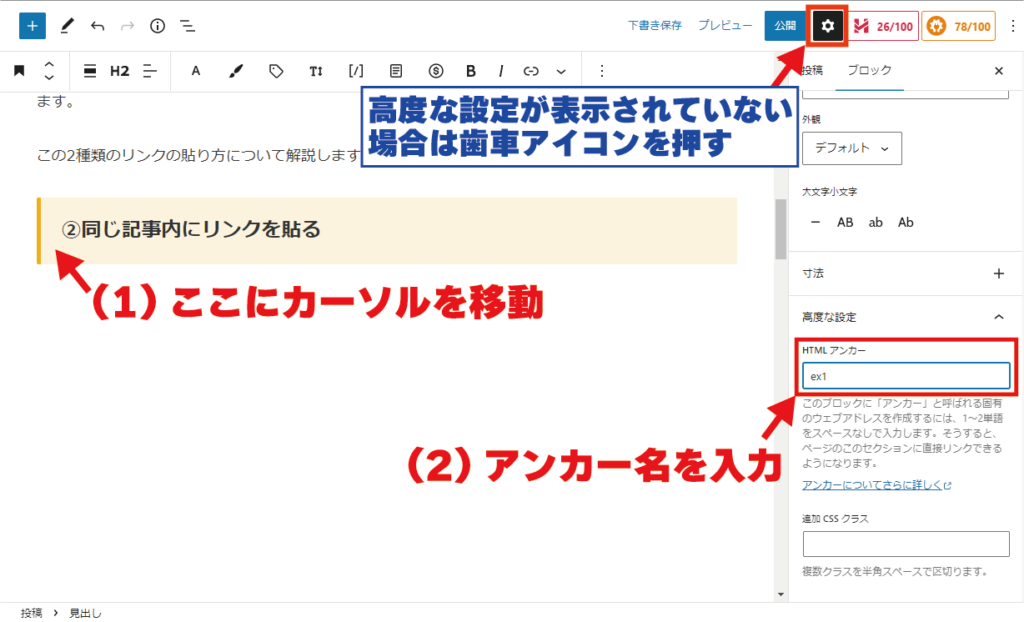
(1)アンカーを作成する文字の左端にカーソルを移動する。
※文字列の選択は不要です。
※ここでは左端にカーソルを移動としましたが、ジャンプさせたいブロック内にカーソルがあればOKです。
(2)「高度な設定」の下にある「HTMLアンカー」に自分で決めたアンカー名を入れる。
アンカー名は、自分で決めます。例では「ex1」としました。

画面右に「高度な設定」が表示されていない場合は、公開ボタンの右にある歯車アイコンを押してください。
アンカー名を入力する際の注意事項は、以下の通りです。半角英数、空白無しで短めのものにするが無難だと思います。
「アンカー」と呼ばれる固有のウェブアドレスを作成するには、1〜2単語をスペースなしで入力します。
WordPress「投稿」-「高度な設定」-「HTMLアンカー」より
余談ですが、HTMLアンカー入力前と入力後の違いをコードエディターで確認する以下のようになります。
HTMLアンカー入力前
<!-- wp:heading -->
<h2>②同じ記事内にリンクを貼る</h2>
<!-- /wp:heading -->HTMLアンカー入力後
<!-- wp:heading -->
<h2 id="ex1">②同じ記事内にリンクを貼る</h2>
<!-- /wp:heading -->
HTMLアンカー入力後のコード(h2タグ内)に id=”ex1″ が追加されています。この id=”ex1″ がアンカーです。
②リンクを貼る
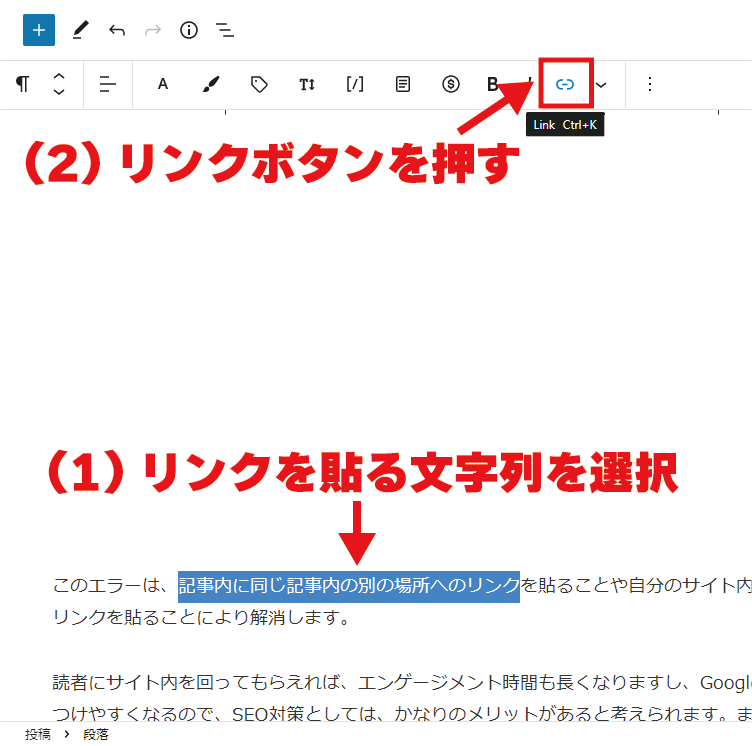
(1)リンクを貼りたい文字列を選択する。
(2)リンクボタンを押す。または、Ctrl + K を押す。

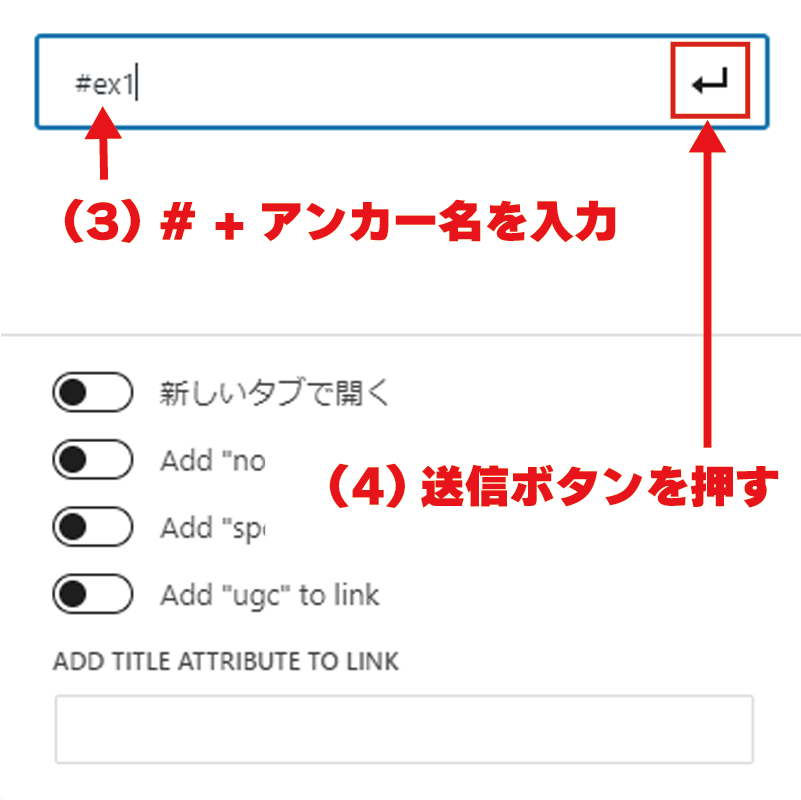
(3)#ex1と入力する。
通常のリンクは、https://~などのURLを指定しますが、ページ内リンクの場合は、ページ内に作成したアンカー名に#マークを付け足したものを指定します。
(4)送信ボタンを押す。

これでページ内リンクが貼れました。
まとめ
画面スクロールが要らないくらいの短文記事には不要かもしれませんが、多少の長さがある記事の場合には、このページ内リンクを貼っておくと良いかもしれません。
また、自分のサイト内に関連記事がある場合には、その記事へのリンク(内部リンク)を貼っておくのもSEO的に効果的ですし、読者にとっても都合が良い場合があります。
内部リンクの貼り方などについては、こちらの記事をご覧ください。
読者のために、ちょっとしたひと手間を。
自分も心がけます。
WordPressとCocoonのバージョン
WordPress 6.1.1
Cocoon 2.4.3
最後までお読みいただき、ありがとうございました!





コメント