以前の記事でGoogle Earth Studioのサインアップ(登録申請)について解説しました。
本記事では、Google Earth Studioの画面構成やメニュー、各ツール、コマンドなどについて徹底解説します。
今後の映像制作のお役に立てば幸いです。
はじめに
Google Earth Studioとは、Google Earthの3D画像と衛星画像を使ってアニメーションを制作するツールです。Google Chromeなどのブラウザ上で動くツールなので、自分の端末にインストールする必要ありません。
使用するには、サインアップ(登録)が必要です。Googleアカウントがあれば、すぐに登録申請できます。サインアップの方法については、こちらの記事をお読みください。
1.Google Earth Studioの画面構成
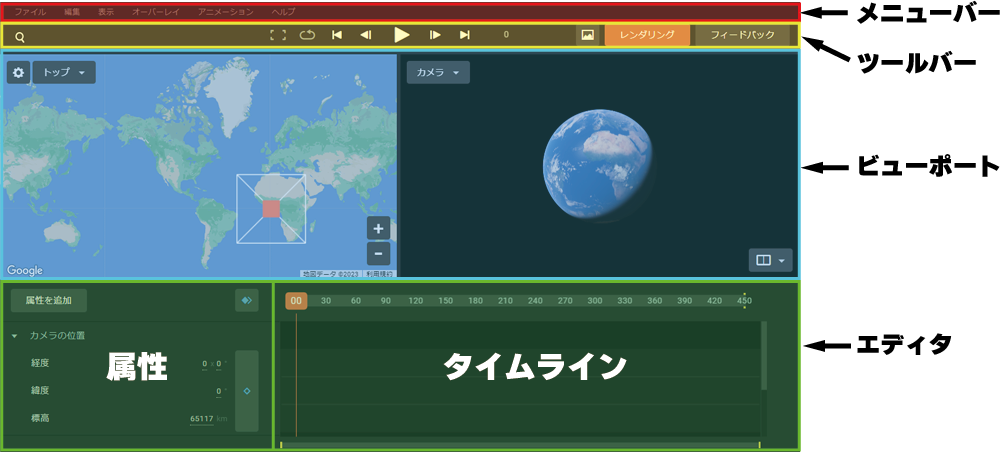
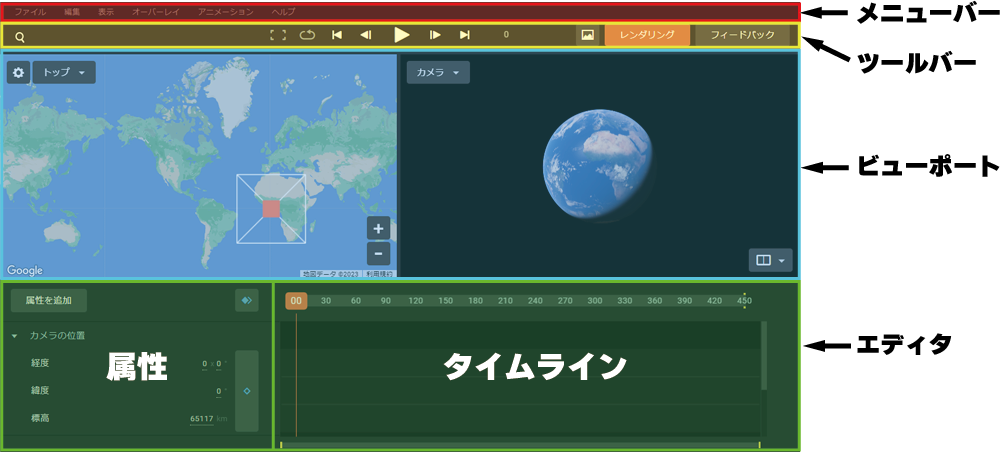
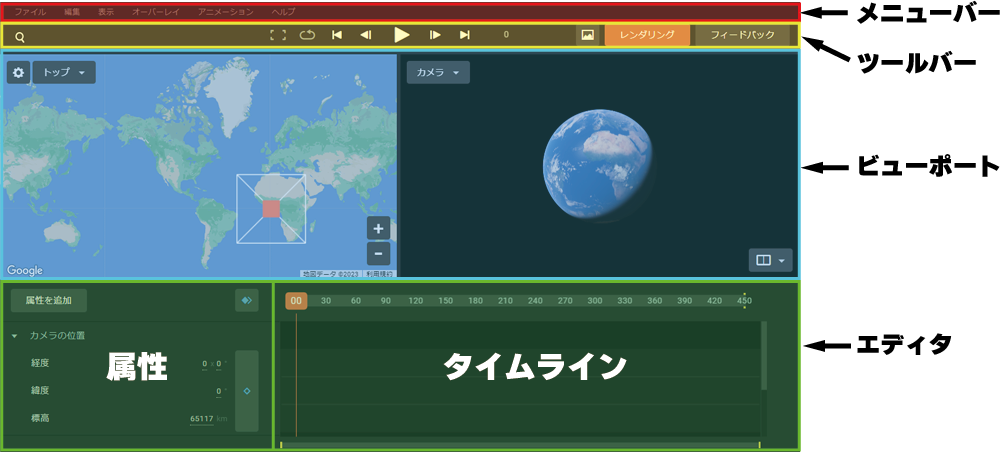
画面は、4つのエリアで構成されています。
メニューバーとツールバーを合わせてユーティリティバーと呼びますが、本記事ではメニューバーとツールバーに分けて解説します。

2.メニューバー
メニューバーには、6つの項目があります。
Google Earth Studioは、Google Earthの3D画像と衛星画像を使ったアニメーション制作に特化したシステムなので、他の編集ソフトなどに比べるとコマンドも少なく、決して複雑なものではありません。

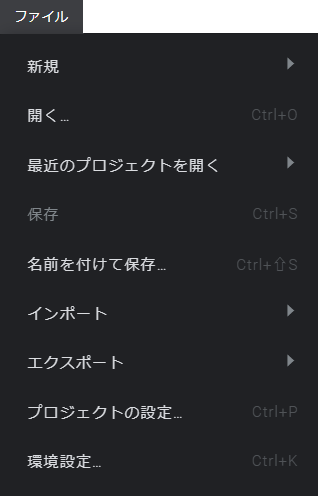
(1)ファイルメニュー

①新規
「空のプロジェクト」(ゼロから自分でアニメーションを作る)または「クイックスタート」(予め用意されている5つのテンプレートを基にアニメーションを作る)でアニメーション制作を開始します。
用意されているテンプレートは、以下の通りです。
- ズーム(上空から目標地点に近づく)
- 地点間(A地点からB地点に移動する)
- 軌道(目標地点の周りを1周する)
- スパイラル(目標地点の周りを高度を下げながら1周する)
- ジャンプと軌道(1.ズームと3.軌道を組み合わせたようなもの)
Google Earth Studioで作成するファイルのことをプロジェクトと呼びます。プロジェクトの拡張子は、.esp(Earth Studio Project)です。
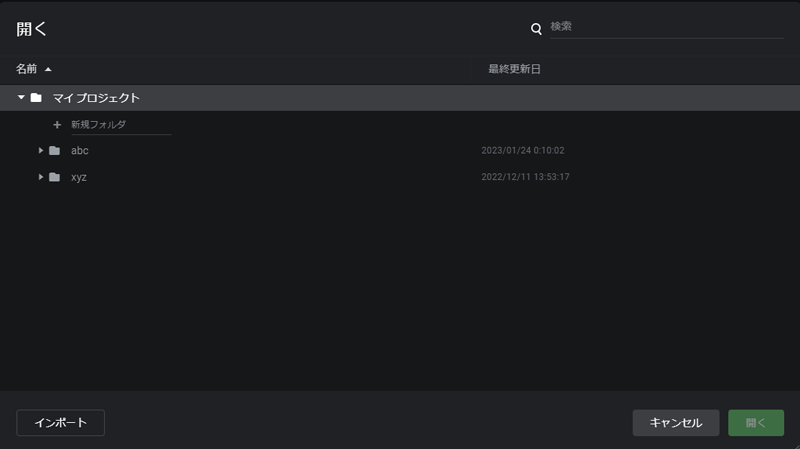
②開く(ショートカット: Ctrl + O )
クラウドに保存されたプロジェクトを開きます。画面左下の「インポート」ボタンを押すと自分の端末などに保存してあるプロジェクトを開くことも可能です。

このクラウドについてですが、Googleのクラウド内の所定の場所に保存されたファイルと自分のGoogleアカウントがリンクされるという仕様らしいです。要調査ですね。
③最近のプロジェクトを開く
最近使ったプロジェクトの一覧が表示されます。一覧から開きたいプロジェクトを選択してください。
Ctrl + Shift + O を押すと、前回使用したプロジェクトが開きます。
④保存(ショートカット: Ctrl + S )
プロジェクトを上書き保存できます。
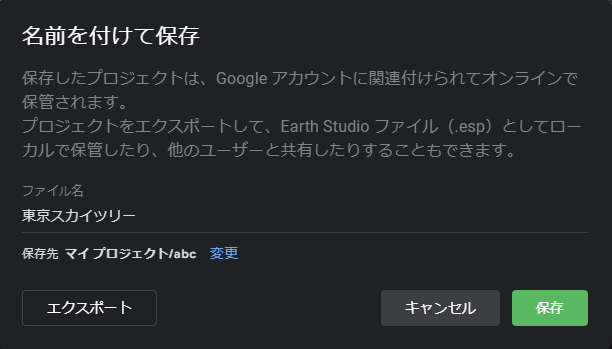
⑤名前を付けて保存(ショートカット: Ctrl + Shift + S )
プロジェクトに名前を付けて、クラウドに保存します。画面左下の「エクスポート」ボタンを押すとプロジェクトを自分の端末などに保存できます。

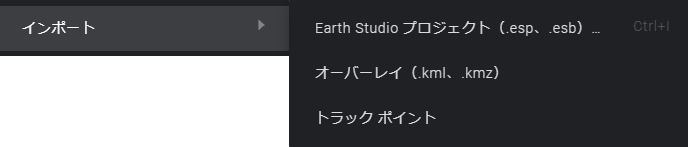
⑥インポート
自分の端末などに保存してあるGoogle Earth Studioのプロジェクトファイル(.esp、.esb)やオーバーレイファイル(.kml、.kmz)、トラックポイントファイル(.json)などをインポート(読み込み)できます。

- .esb(Earth Studio Bundle)…KMLファイルを埋め込んだプロジェクトの拡張子。
- .kml 及び .kmz については、(4)オーバーレイメニュー①KMLをインポートを参照。
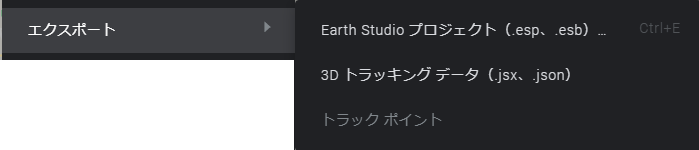
⑦エクスポート
Google Earth Studioで作成したプロジェクトファイル(.esp、.esb)や3Dトラッキングデータ(.jsx、.json)、トラックポイントデータ(.json)を自分の端末などにエクスポート(書き出し)できます。
3Dトラッキングデータやトラックポイントは、Adobe AfterEffectsなどのアプリと連携する場合に使用するデータです。

- .jsx(Adobe ExtendScript)…Adobe AfterEffectsと連携する時に必要なファイル。
- .json(JavaScript Object Notation)…Blenderなどと連携する時に必要なファイル。
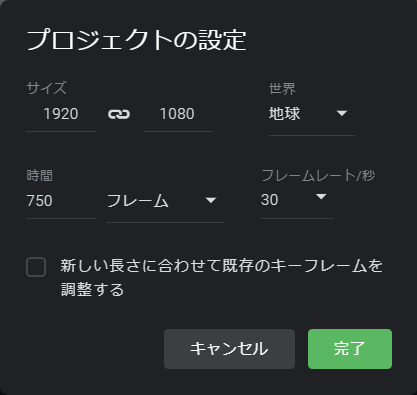
⑧プロジェクトの設定(ショートカット: Ctrl + P )
「プロジェクトの設定」は、比較的よく使う機能なので、例を交えながら詳しく解説します。

・サイズ
画像・アニメーションの縦横の大きさです。標準では、横1920×縦1080(フルHDの大きさ)に設定されています。「アニメーションのファイルサイズを抑えたい!」「真四角映像・画像を作りたい!」「縦横比(アスペクト比)4:3で作りたい!」などの特別な場合以外は、変更する必要はありません。
・世界
地球、月、火星のいずれかを選択できます。凄いですね。ただし、月と火星のアニメーションを動画として書き出すことはできません。月や火星のアニメーションを制作したい場合は、レンダリングした画像を他の動画編集ソフトなどを使って順番に並べて映像化する必要があります。
・時間
編集する際に時間(タイムコード)を基準に編集するか、フレーム数を基準に編集するかを選択できます。※タイムコードとフレームの切り替えは、ツールバー(3.ツールバーフレーム表示モード・タイムコード表示モードを参照。)でも可能です。
動画編集に慣れている方は、フレームの方がピンとくるかもしれません。フレームの扱いに違和感があれば、タイムコードを基準に編集した方が楽かもしれません。
・フレームレート
1秒間に並べるフレーム数を選択します。基本は、30のままで大丈夫です。
フレームレートを簡単に説明すると、1秒間に何枚の画像を並べるかということです。
基本的に映像は、1秒間に約30枚の画像を並べたパラパラ漫画です。1秒間に並べる画像枚数を減らせば、カクカクな映像になりますし、1秒間に並べる画像枚数を増やせば滑らかな映像になります。
※ものすごいザックリな説明ですが、詳細は別記事で解説予定です。
・新しい長さに合わせて既存のキーフレームを調整する
「新しい長さに合わせて既存のキーフレームを調整する」にチェックを入れて完了ボタンを押すと、プロジェクトの設定画面で変更した「時間の長さ」または「フレーム数」に合わせてキーフレームの位置を自動調整してタイムラインに並べてくれます。
この機能は、よく使う機能なので以下のようなケースを例に解説します。
例:「5秒のアニメーションを3秒に変更して、スピード感を出す」
下のアニメーションのように「プロジェクトの設定」を変更して、再生速度を上げたアニメーションにしてみます。
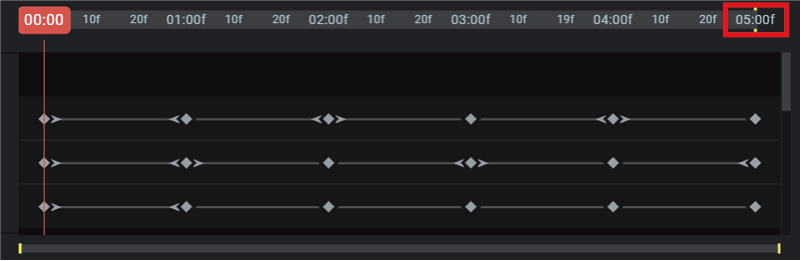
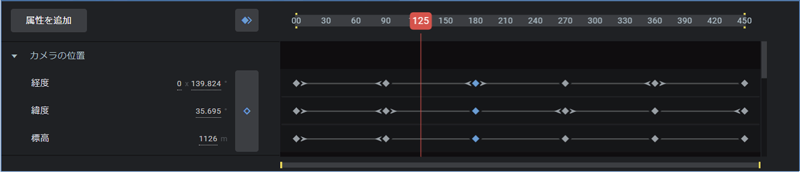
下の画像は、アニメーションの長さが5秒のタイムラインです。(タイムラインについては、5.エディタ②タイムラインを参照)
タイムラインにグレーの四角い点があります。これをキーフレームと言います。キーフレームは、ぞれぞれが情報を持っています。このタイムラインのキーフレームはカメラの位置情報を持っているキーフレームで、上から経度、緯度、標高の情報を持っています。

このアニメーションの長さを3秒に変更します。
ファイルメニューから「プロジェクトの設定」を開き、時間を5秒から3秒に変更します。
次に「新しい長さに合わせて既存のキーフレームを調整する」にチェックを入れ、完了を押します。

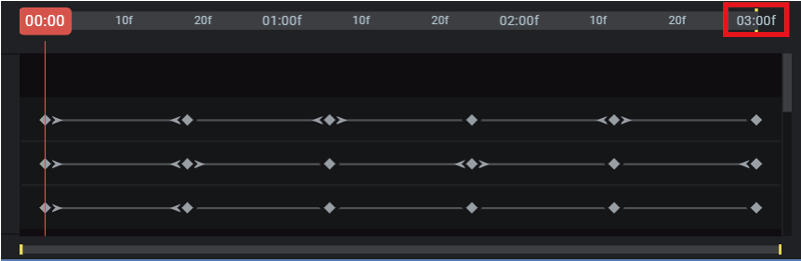
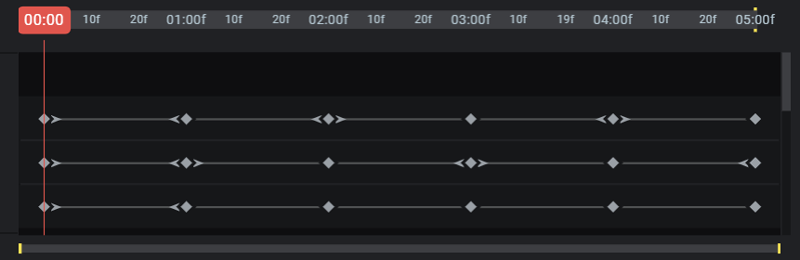
すると、下のタイムラインのようにアニメーションの長さが3秒に変更され、5秒の時と同じ間隔でキーフレームが配置されています。

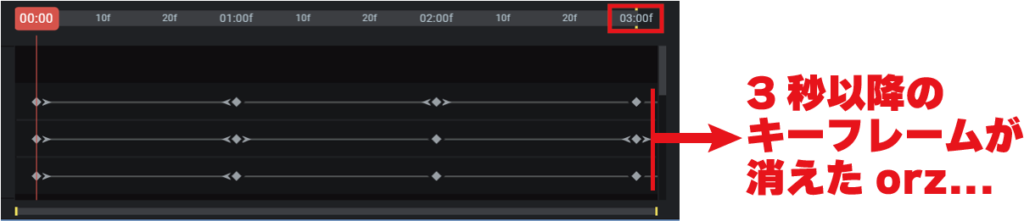
「新しい長さに合わせて既存のキーフレームを調整する」にチェックを入れずに完了を押すと、下のタイムラインのようになります。
3秒以降にあったキーフレームが消えてしまいました。。。
この様な時は、焦らずに Ctrl + Z を押して元に戻してください。
編集メニュー → 元に戻す でもOKです。

この例では、再生速度を上げるためにプロジェクトの設定変更を行いました。これ以外にも、逆に再生速度を遅くしたい場合やアニメーションの尺を長くしてキーフレームを追加したい場合など、「プロジェクトの設定」は頻繁に使う機能です。
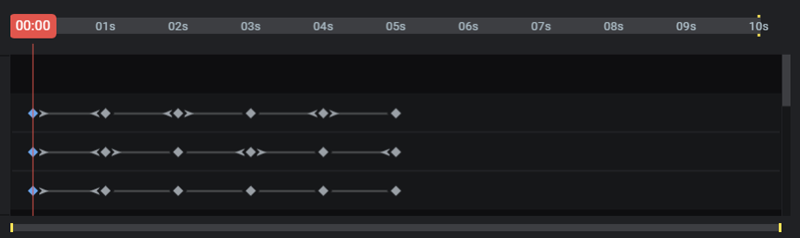
再生速度は変えずにアニメーションの尺を長くして、新しくキーフレームを追加する場合には、「プロジェクトの設定」で時間を変更し、「新しい長さに合わせて既存のキーフレームを調整する」にチェックを入れずに完了ボタンを押します。すると下のタイムラインのようにキーフレームは再配置されず、尺だけが伸びます。追加された尺の部分にキーフレームを追加して、アニメーションの続きを作ることができます。

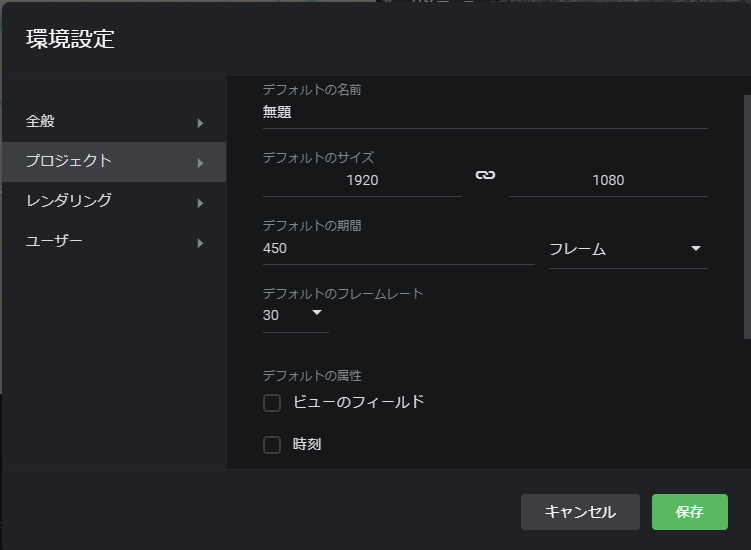
⑨環境設定
新しくプロジェクトを作る際の標準のプロジェクト名、アニメーション・画像のサイズや長さ、レンダリング時のファイル名の付け方など、諸々の設定を保存することができます。

(2)編集メニュー

①元に戻す(ショートカット: Ctrl + Z )
ひとつ前の状態に戻す。
②やり直す(ショートカット: Ctrl + Y )
「元に戻す」を取り消す。
③切り取り(ショートカット: Ctrl + X )
タイムラン上のキーフレームを切り取る。
④コピー(ショートカット: Ctrl + C )
キーフレームをコピーする。
⑤貼り付け(ショートカット: Ctrl + V )
キーフレームを貼り付ける。
⑥削除( Delete )
選択したキーフレームやトラックポイントを削除する。
⑦すべて選択(ショートカット: Ctrl + A )
キーフレームやトラックポイントを全て選択する。
フォーカスがある場所(水色の線で囲まれているエリア)によって動作が異なります。
例:カメラビューにフォーカスがある時に「すべて選択」を押すと、キーフレームは選択できるが、トラックポイントは選択されないなど。
⑧選択を解除(ショートカット: Ctrl + Shift + A )
選択したキーフレームやトラックポイントの選択を全て解除する。
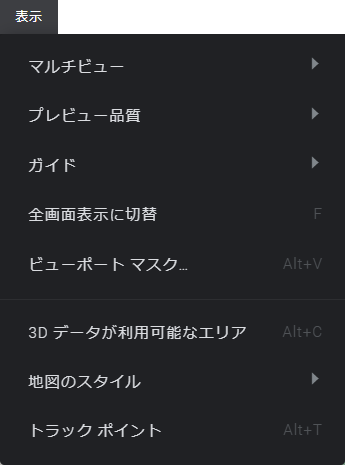
(3)表示メニュー

①マルチビュー(ショートカット: 1 ~ 4 、 W )
ビューポートエリアのレイアウトを切り替えられます。
数字の1~4を押すと1画面~4画面までのレイアウトの切り替えができます。
ただし、ビューポートを3画面以上のレイアウトに切り替えるには、1920×1080以上の解像度を持つディスプレイが必要なようです。
普通に編集する場合、ビューポートはトップビューとカメラビューなどの2画面レイアウトで十分です。


②プレビュー品質(ショートカット: Shift + 1 ~ 3)
カメラビューの画質を変更できます。
低( Shift + 1 )、標準( Shift + 2 )、高( Shift + 3 )のいずれかを選択できますが、品質を「高」にするとPCの動作が重くなって編集しづらくなる(特に市街地の低高度のアニメーションなどのプレビューは重いです)ので、あまりお勧めしません。※スペックが高いPCなら平気かもしれません。
③ガイド(ショートカット: Alt + G )
カメラビューのガイドを表示・非表示にできます。ガイドの種類は以下の4種類です。
- 安全マージン
- 三分割
- 中央
- カスタム画像
④全画面表示に切替(ショートカット: F )
カメラビューを全画面表示に切り替えます。
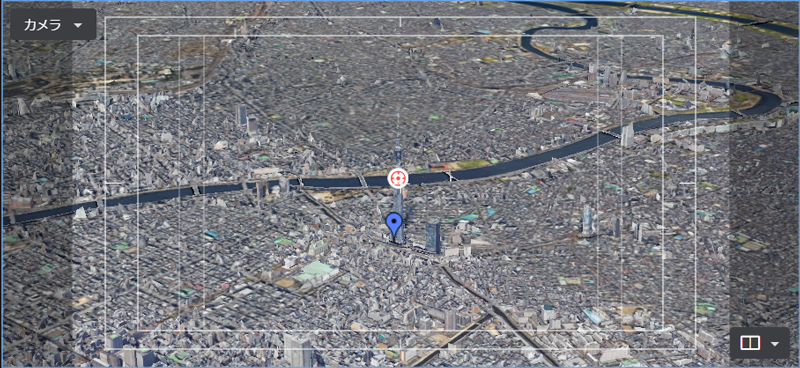
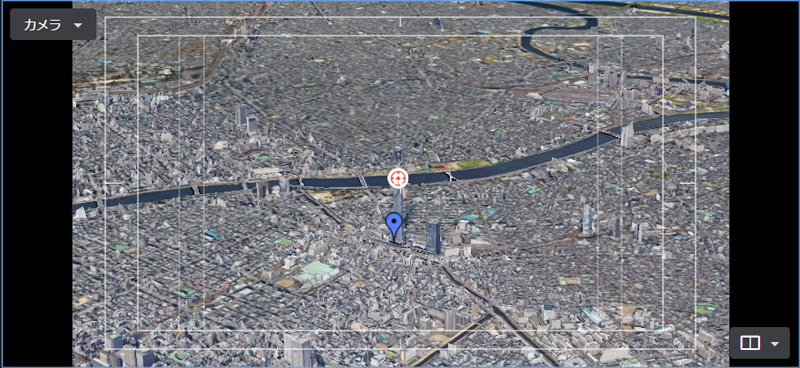
⑤ビューポートマスク(ショートカット: Alt + V )
ビューポートマスクの不透明度を変更できます。
編集中、カメラビューの両サイドにレンダリング後(完成品)の画像やアニメーションに含まれない部分も表示されています。この部分をビューポートマスクと言います。


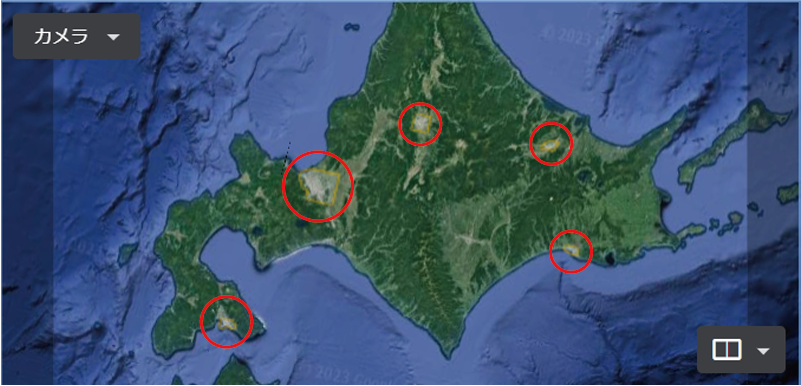
⑥3Dデータが利用可能なエリア(ショートカット: Alt+ C )
「3Dデータが利用可能なエリア」をONにすると3Dデータが存在するエリアがカメラビュー上に黄色い枠で表示されます。(画像の赤丸内)
山などの標高差がある地形に関しては、ほぼほぼ3D表示されるのですが、3Dデータがないエリアでは、建物などが平面になります。
全てのエリアが3D表示される訳ではないので、この機能を使って、特に建物を3D化できるか否かを判断しますが、時々、3Dデータが利用可能なエリアが上手く表示されません。

⑦地図のスタイル
カメラビューに建物名や地名、駅、コンビニなどの各種アイコンを表示・非表示にできます。

・レンダリングしたアニメーション(完成品)に建物名や地名、各種アイコンは表示されません。
・静止画像(jpeg)には表示されます。
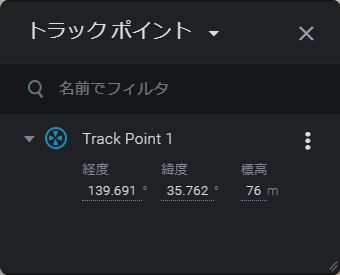
⑧トラックポイント(ショートカット: Alt + T )
トラックポイントパネル(トラックポイントの一覧を表示するパネル)を開きます。

(4)オーバーレイメニュー
オーバーレイとは、地図の上に重ねて表示する情報のことです。例えば、地図上に表示するアイコンや道路に色を付けるなどがそれに当たります。
この情報は、KMLというファイルに保存されています。
Google Earth Studioでは、Googleマップなどで作成したKMLファイルを読み込むことができます。

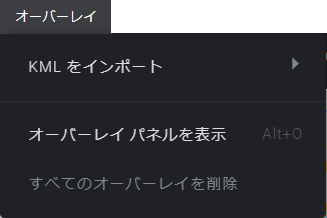
①KMLをインポート
KMLファイルを読み込んで編集で活用したり、完成したアニメーション・画像に反映させることができます。
地図上にアイコンを表示したり、赤や青で道に色を付ける場合などに使用するファイルです。
また、KMLファイルをZipのように圧縮したファイルをKMZファイルと言います。
他者が作成したKMLファイルをダウンロードしたり、Googleマップでマイマップにサインインして自分でKMLファイルを作成することができます。
Google Earth Studioで順路に従ったアニメーションなどを制作する場合、編集中に目印があった方が効率的ですし、コース紹介などの場合は、アニメーションに順路が表示されていると効果的ですね。
②オーバーレイパネルを表示(ショートカット: Alt + O )
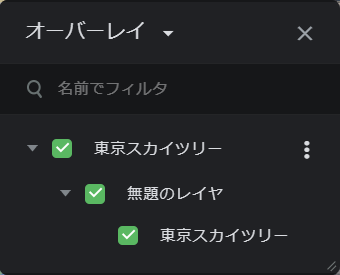
オーバーレイパネル(読み込んだKMLファイルの一覧を表示するパネル)を開きます。

③すべてのオーバーレイを削除
読み込んだKMLファイルを全て削除できます。
(5)アニメーションメニュー

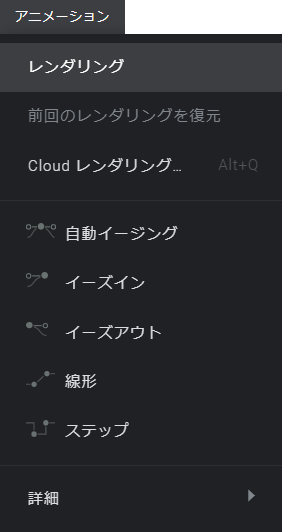
①レンダリング
レンダリング画面が開きます。
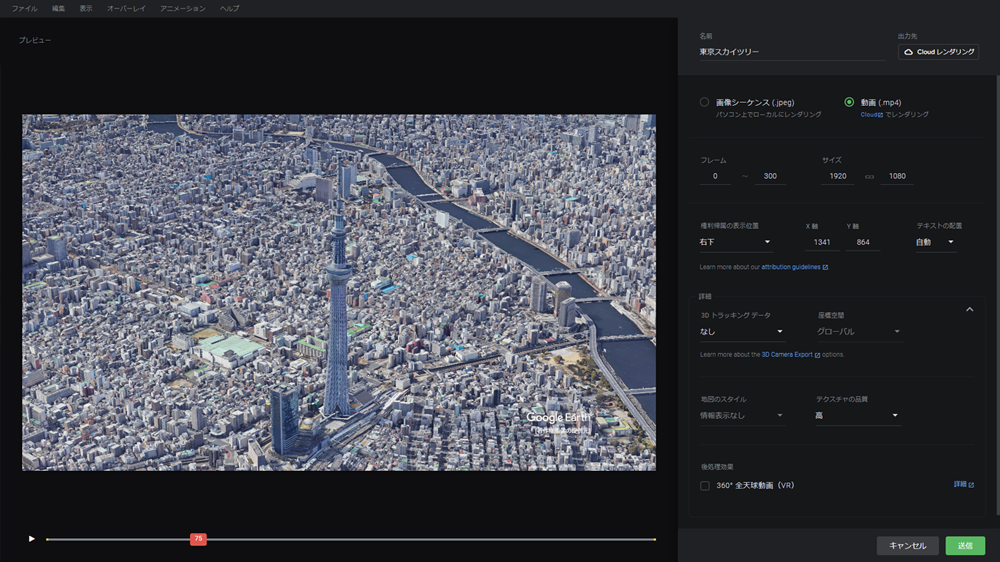
このレンダリング画面で「画像と動画のどちらをレンダリングするか」「Google Earthの権利帰属表示をどの位置にするか」などを決めます。

レンダリングする際、動画と画像で画面右上・右下のボタン名が変わったり、選択できる項目が変わります。また、動画をレンダリングした場合には、レンダリング終了後にCloudレンダリング画面から手動でダウンロードする必要がありますのでご注意ください。
| 動画の場合 | 右下の「送信」ボタンを押すとクラウド上にデータが送信され、レンダリングが始まります。 ※動画の場合、レンダリング終了後にCloudレンダリング画面を開き、手動でダウンロードする必要があります。レンダリング終了後に毎回「ダウンロードの準備できたよ~」とメールが来ます。 |
| 画像の場合 | 右下の「開始」ボタンを押すと画面右上の「出力先」で指定したフォルダに画像が保存されます。 |
レンダリグン中にブラウザを閉じるとレンダリングができません。以下の指示に従ってください。
レンダリング処理はすべてブラウザで行われます。 したがって、Chrome を終了するとレンダリングを実行できません。レンダリングの問題を回避するため、必ず Chrome ウィンドウで Earth Studio のタブを選択してください。レンダリング中にウェブを閲覧するときは、新しいウィンドウを開いてください。
https://earth.google.com/studio/docs/ja/making-animations/rendering/
レンダリングには、いくつかの制限事項(Google Earth Studio、Cloudレンダリングページ)がありますのでご注意ください。
・レンダリングの制限事項
クラウド レンダリングでは、オーバーレイと KML を含むことができる動画 (H.264 / MPEG-4) をレンダリングできますが、いくつかの注意事項があります。
https://earth.google.com/studio/docs/ja/making-animations/cloud-rendering/
- 1 日 18,000 フレーム (30fpsで10 分)
- 完成したクラウド レンダリングは10日間のみダウンロードできます
- レンダリングに JPEG シーケンスを含めない (ビデオのみ)
- レンダリングにマップ スタイル(「Exploration」および「Everything」) は含まれません
- レンダリングに惑星(月と火星)は含まれません
- KML ファイルによって参照されるすべてのリモート ファイルは、Google のウェブ クローラーにアクセスできる必要があります。
Limitations
1日18,000フレームまでしかレンダリングできないので、尺の長いアニメーションをレンダリングするする際には注意しましょう。
また、月と火星は画像しかレンダリングしてくれません。月や火星のアニメーションを制作したい場合は、レンダリングした画像を他の動画編集ソフトなどを使って順番に並べて映像化する必要があります。
②前回のレンダリングを復元
レンダリング中にトラブルが発生したり、レンダリングが中断された場合、再度プロジェクトを開いた時に前回の続きからレンダリングを再開できます。通常はグレーアウトしたままで選択できません。
③Cloudレンダリング
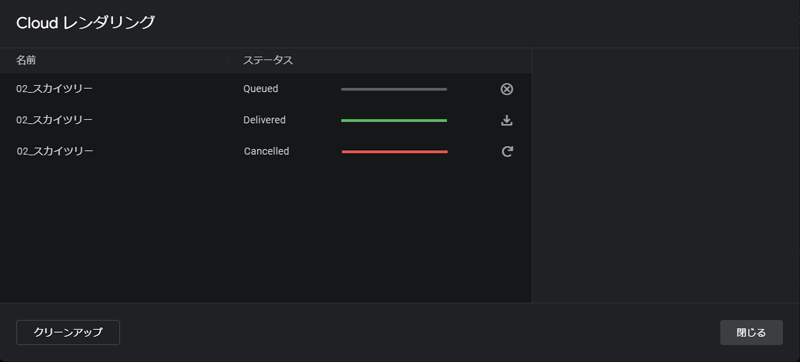
Cloudレンダリング画面が開きます。
動画をレンダリングした場合には、必ずこの画面を開いて動画をダウンロードする必要があります。
この画面には、送信時のファイル名とそのファイルの状態(ステータス:待機中・ダウンロード可・キャンセルなど)が表示されます。
左下のクリーンアップボタンを押すと、履歴を削除できます。
※ひたすら履歴が溜まっていくので、時々削除した方が良いかもしれません。

ステータス欄の右にあるアイコンの動作は以下の通りです。
 | レンダリングをキャンセル |
 | 動画をダウンロード |
 | レンダリングを再開 |
④自動イージング:![]()
キーフレームにイーズインとイーズアウトを両方追加します。
⑤イーズイン:![]()
キーフレームに向かって徐々に減速するイージングを追加します。
⑥イーズアウト:![]()
キーフレームから徐々に加速するイージングを追加します。
⑦線形:![]()
直線のパス上を一定速度で移動します。
⑧ステップ:![]()
キーフレーム間の動きを無くします。
・イージングについて
パスを曲線にして、滑らかで自然な動きにする際に使用します。クイックスタートで作成した場合には、必要箇所にイージングが設定してあります。
イージングがないキーフレーム間では、直線的上を一定速度でカメラが移動します。
このままでは、下の映像のように不自然なアニメーションとなります。

より自然な動きのアニメーションにするためにキーフレームにイーズイン・イーズアウトなどのイージングを設定して、曲線上を加減速しながらカメラが移動するようにします。

キーフレームにステップを適用すると、キーフレーム間のカメラ移動が無くなります。

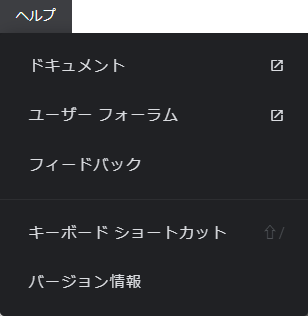
(6)ヘルプメニュー

①ドキュメント
Google Earth Studoドキュメントのトップページに飛びます。このページには、チュートリアルを始め、Google Earth Studoの使い方等が掲載されています。
②ユーザーフォーラム
Google Earth Studioのユーザーフォーラム(Googleグループ)に参加できます。かなり有益な情報が得られます。
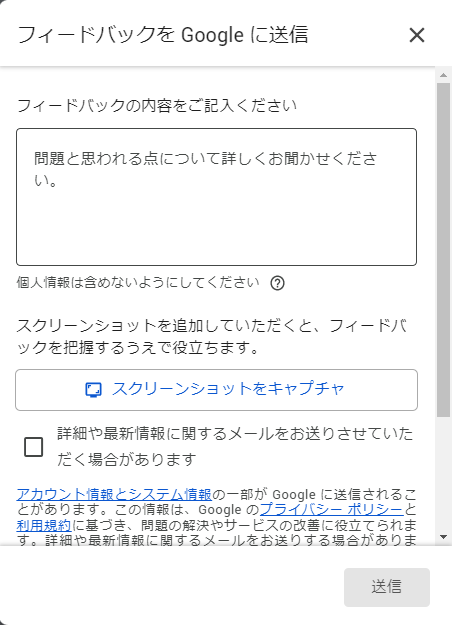
③フィードバック
何か問題が発生したら、Googleに問題を報告できます。機会があったらフィードバックしてみましょう。

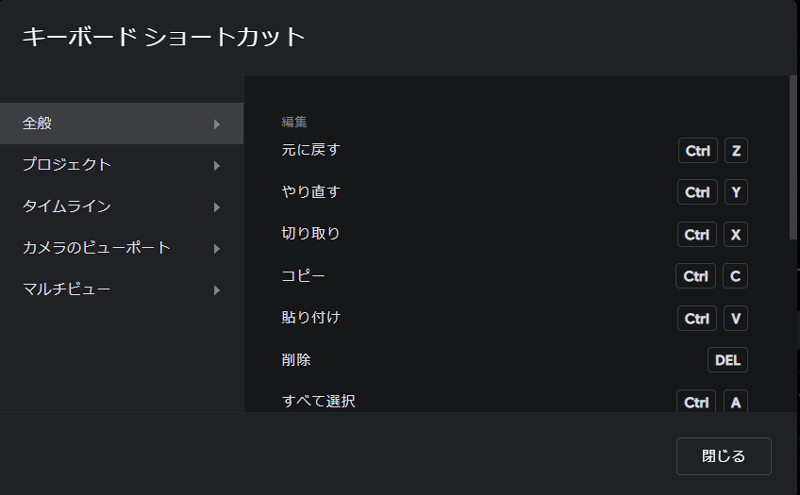
④キーボードショートカット(ショートカット: Shift + / )
Google Earth Studioのショートカットキーがカテゴリー別に掲載されています。見やすいです。

⑤バージョン情報
Google Earth Studioのバージョンを確認できます。利用規約やプライバシーポリシーなどのリンクも貼ってあります。ちなみに、この記事の執筆時のバージョンは、1.7です。

3.ツールバー

| ツール | 機能 | 備考 |
|---|---|---|
| マップで住所や建物名などを検索 | Ctrl + F | |
| 全画面表示に切り替え | F | |
| リピート再生モード | クリックすると | |
| 1回のみ再生モード | クリックすると | |
| 再生後に逆再生モード | クリックすると | |
| タイムラインの始点に移動 | Ctrl + ← | |
| 1つ前のフレームへ移動 | ← | |
| 再生・一時停止 | スペース | |
| 次のフレームへ移動 | → | |
| タイムラインの終点に移動 | Ctrl + → | |
| フレーム表示モード | クリックするとタイムコード表示に切り替わる | |
| タイムコード表示モード | クリックするとフレーム表示に切り替わる | |
| 現在のフレームを画像(JPG)で保存 | クリックして保存先を選択 | |
| レンダリング画面を開く | (5)アニメーションメニュー①レンダリングを参照 | |
| フィードバック画面を開く |
4.ビューポート

ビューポートには、6種類のビューが用意されています。この6種類のビューのレイアウトを切り替えながら編集します。
- カメラビュー(カメラが撮影している映像)
- トップビュー(平面地図・カメラの平面的な動きを把握しやすい)
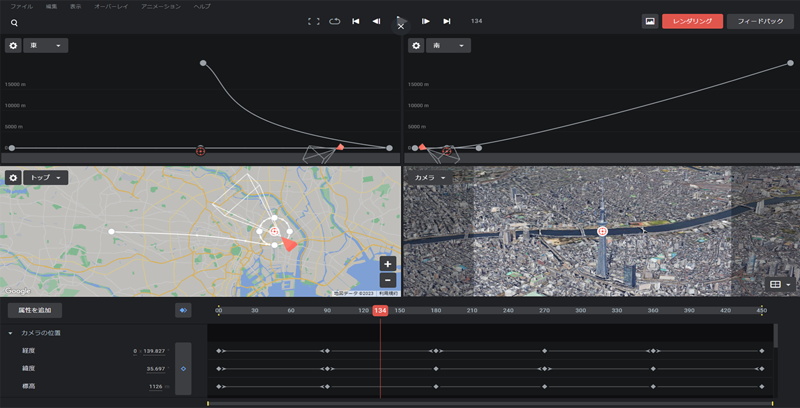
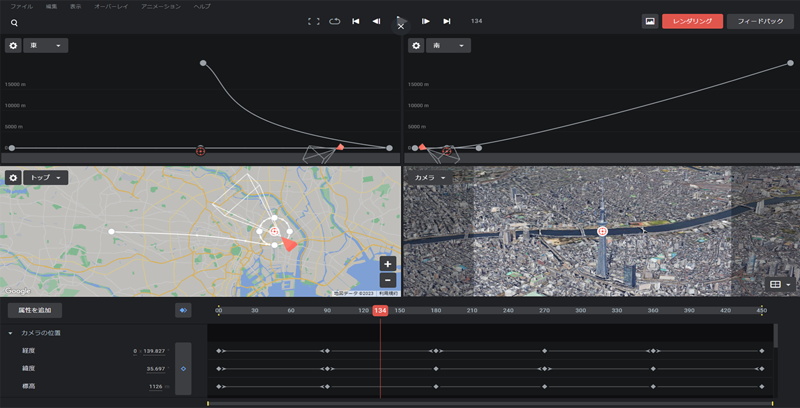
- 北ビュー(カメラの動きを真横から見る・カメラの標高の動きを把握しやすい)
- 南ビュー(カメラの動きを真横から見る・カメラの標高の動きを把握しやすい)
- 東ビュー(カメラの動きを真横から見る・カメラの標高の動きを把握しやすい)
- 西ビュー(カメラの動きを真横から見る・カメラの標高の動きを把握しやすい)
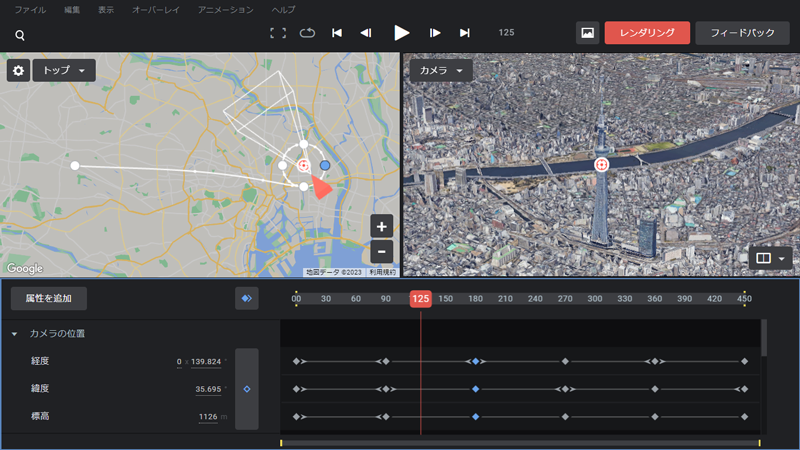
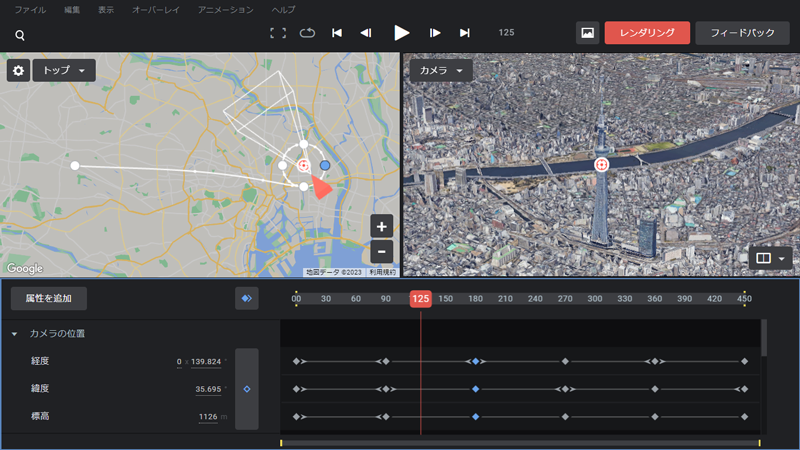
下の画像では、左側がトップビュー(平面の地図)、右側がカメラビュー(カメラが撮影している映像)となっています。おそらく、このトップビューとカメラビューの組み合わせでの編集がメインになると思います。

ビューポートは、最大で4画面まで表示できますが、4画面表示するには、1920×1080以上の解像度を持ったディスプレイが必要なようです。

ここでは、主に使用するトップビューとカメラビューについて解説します。
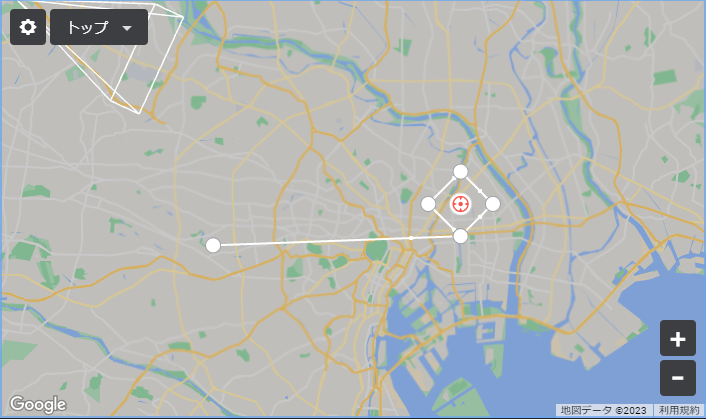
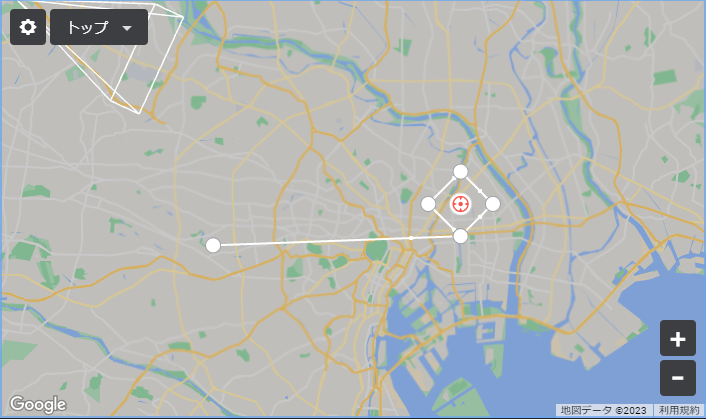
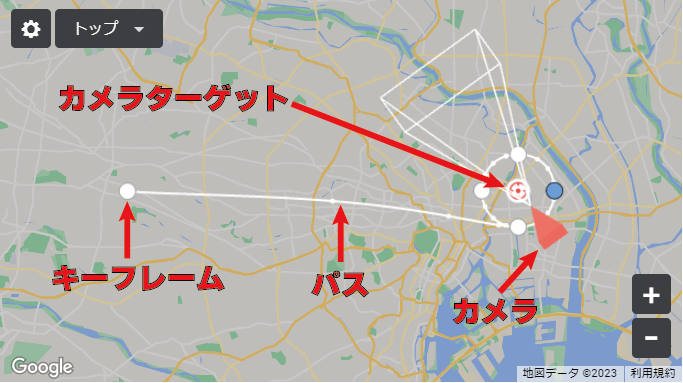
①トップビュー
平面的なカメラの移動経路を編集したり確認できます。
基本的な要素は、以下の4つです。
1.赤い四角錐がカメラ
2.白丸がキーフレーム(カメラの始点・終点または通過点)
※青丸は、選択された状態のキーフレーム
3.白線がカメラの移動経路(この白線をパスと言います)
4.白丸内に赤い円と点がカメラターゲット

| 各種操作 | 操作方法 |
|---|---|
| 地図の拡大縮小 | マウスホイールまたは右下の+・ーボタンを押す |
| 地図の移動 | ドラッグ |
| 他のビューへの切り替え | 左上のトップボタン → 他のビューを選択 |
| 拡縮のやり過ぎなどで 訳が分からなくなった時 | 左上の歯車アイコン → 「すべてのパスをビューに合わせて表示」を押す |
| 地図を航空写真に変更 | 左上の歯車アイコン → 「航空写真」を選択 |
②カメラビュー
カメラから見える映像が表示されます。
カメラビューの要素は、カメラターゲットくらいですが、カメラターゲットをオフに設定している場合は表示されません。

| 各種操作 | 操作方法 |
|---|---|
| ズーム(拡大縮小) | マウスホイールまたは右ドラッグ |
| パン(移動) | ドラッグ |
| クリックした場所で回転 | Alt + ドラッグ |
| 他のビューへの切り替え | 左上のカメラボタン → 他のビューを選択 |
| ビューポートのレイアウト変更 | 右下のビューポートのレイアウト変更 → レイアウトを選択 |
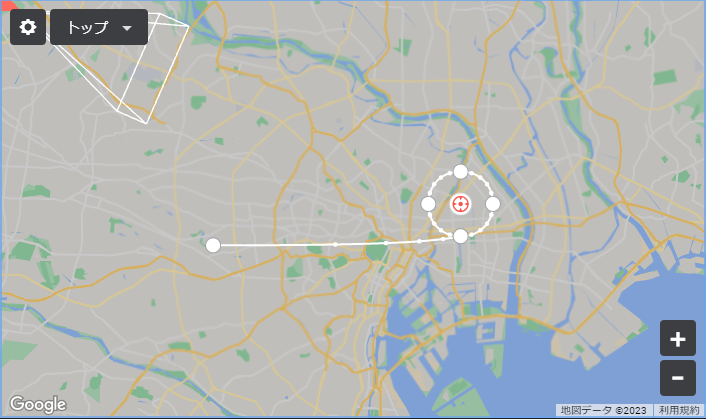
カメラターゲットとは被写体のようなもので、カメラターゲットをオンに設定するとカメラは常にカメラターゲットが画面の中心に来るように方向や角度を自動調整します。
※カメラターゲットの影響値を100%している場合。(影響値は、別記事で解説予定です。)
カメラターゲットをオンにするケースの方が多いですが、場合によっては、あえてオフにしたり、所々オフにしたり影響値を下げたりといったケースもあります。
③トップビューとカメラビューを用いた編集画面の様子
下の映像のようにパス(白線)上をカメラが移動します。カメラターゲットがスカイツリーの中腹に設定されているので、常にカメラはスカイツリーの方向を向き、カメラビューの中心にスカイツリーの中腹が映し出されるように動いています。
また、トップビューのキーフレーム(白丸)と映像の下半分にあるタイムラインのキーフレームがそれぞれ対応していることも分かると思います。
5.エディタ

エディタは、属性(左側)、タイムライン(右側)の2つのエリアで構成されています。

①属性
一番基本となる属性は、「カメラの位置(経度・緯度・標高)」属性です。Google Earth Studioで制作するアニメーションは、カメラが撮影している映像なので、経度・緯度で平面的にカメラの始点・終点・通過点(キーフレーム)を決めて移動経路を作成します。更にそれぞれの地点でのカメラの標高を調整してアニメーション化します。
「カメラの位置」以外の属性を操れるようになると、更に凝ったアニメーションを制作することができます。
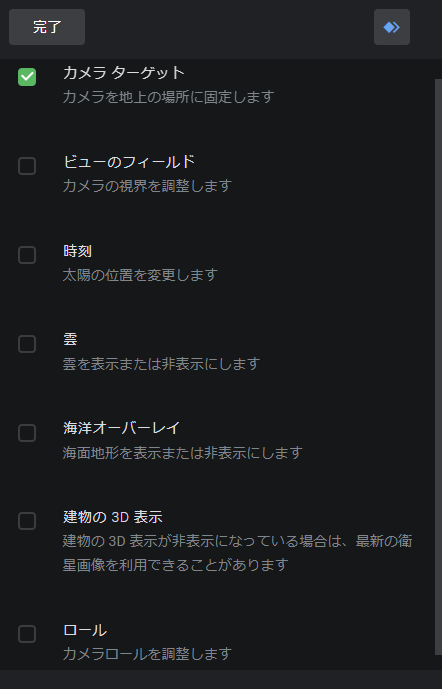
左上の「属性を追加」ボタンを押すと一覧(右画像)から属性を追加できます。


②タイムライン
タイムラインでは、時間軸に沿ってトップビューやカメラビューで決めたカメラの位置のキーフレームを打ち、そのキーフレームが持つ情報(経度・緯度・標高などの属性値)を調整します。
このタイムラインは、始点から1秒ごとに通過点を通り、5秒で終点まで移動するアニメーションのタイムラインです。
タイムライン上にあるグレーの四角形がキーフレームです。
左右に矢印のようなものがあるキーフレームは、イージング(曲線を使ってアニメーションを滑らかにする)が設定してあるキーフレームです。

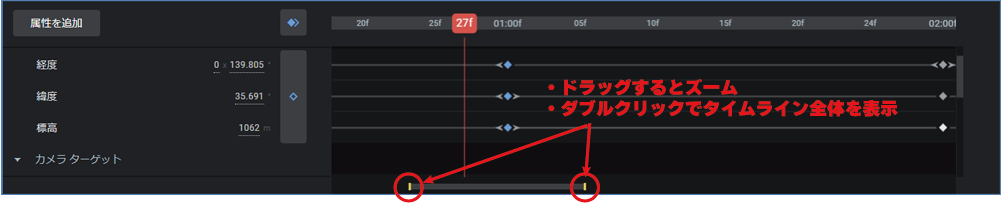
タイムラインの拡大・縮小は、横スクロールバーの黄色部分をドラッグします。
タイムライン全体を表示したい場合は、横スクロールバーをダブルクリックします。

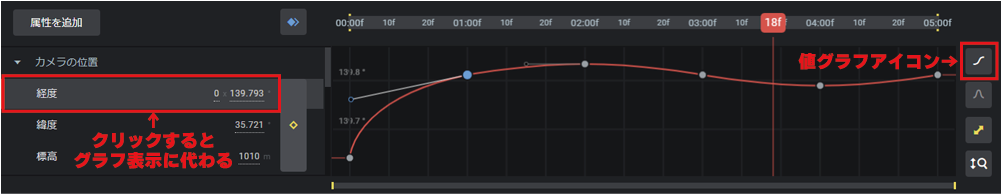
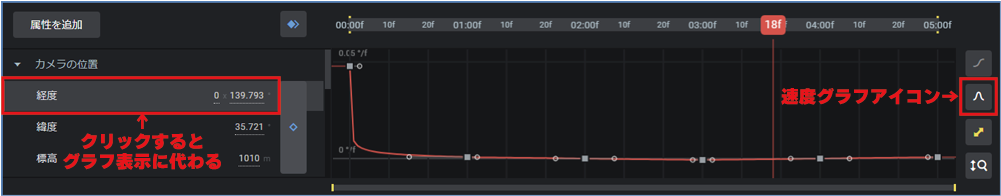
属性を押すとタイムラインが値グラフまたは速度グラフに切り替わります。値グラフと速度グラフと切り替えは、画面右のアイコンで切り替えられます。
また、Shiftを押しながら属性を複数選択して、複数のグラフを表示することもできます。


画面右のアイコンの動作は、以下の通りです。
| 値グラフを表示 | |
| 速度グラフを表示 | |
| 選択したキーフレームに合わせてズーム | |
| 垂直方向に自動ズーム |
まとめ
本記事では、画面構成、各メニューのコマンド、ツールバーの各ツールなどについて解説しました。実際の編集方法やノウハウについては、別記事で更に詳しく解説したいと思います。
Google Earth Studioは、テレビやYouTubeなどでも頻繁に利用されているように、非常に興味深く、素晴らしい3Dアニメーションを制作できるツールです。
クイックスタート機能を使うだけでも、凄いアニメーションを制作できます。また、これにほんの少しアレンジを加えるだけ、更に迫力のあるアニメーションになります。
今後も、Google Earth Studioに関する記事を書く予定です。
少しでもお役に立てば幸いです。
最後までお読みいただき、ありがとうございました。





コメント